Lint笔记-ESLint
由于尽量不想让自己在编码路上留下的足迹会让后人觉得像屎一样…年初到现在断断续续的都在想办法提升个人的工程能力
关于Lint最早是前两年写了一段时间的nodejs,然后知道了一个叫ESLint的玩意…这东西好用啊,让代码可以不太像屎一样了所以最近就捡起来了,当然工具是辅助最重要的还是基础。
伴随着格言 do not BB,show me code。刚好同事让我帮忙跟他弄一下ESLint,那我想着干脆整个文档,那不就简单了,大家都能用。
以下就是跟我们项目贴合度比较高的ESLint简单的配置教程出来(为博客凑个数,话说确实太懒了文章写的少),然后有时间再分析其原理的东西。
ESLint 配置
安装ESLint相关库
npm install -g eslint
// 用了 React 需要再安一个babel-eslint
npm install -D eslint babel-eslint
//如果要用大厂的需安装对应的库,比如用airbnb的
npm install -D eslint-config-airbnb
// 因为要校验 Reac 语法,所以这里需要下载一个 React 语法规则的包
npm install -D eslint-plugin-react
可能不全,但是总之一句话,别想太多提示差什么包就装什么包就对了。
生成配置文件
node_modules/.bin/eslint --init
//如果全局安装了 可以直接
eslint --init
会出现一个界面,根据模板创建ESLint的配置文件,最终填完之后大概就是下面这样

演示一把:
选一种方式生成配置文件,可根据需求选择,建议第一个问题选第二种Use a popular style guide(使用大厂的),然后选一个,通常用airbnb的. 跟着界面依次填写下面的内容,最终会在你根目录下生成一个文件名为.eslintrc.js的配置文件 。
根据模板创建配置文件,可以选个模板,也可以自己回答问题
PS E:\eslint> eslint --init
? How would you like to configure ESLint? Use a popular style guide
? Which style guide do you want to follow? (Use arrow keys)
> Airbnb (https://github.com/airbnb/javascript)
Standard (https://github.com/standard/standard)
Google (https://github.com/google/eslint-config-google)
比如选airbnb
module.exports = {
"extends": "airbnb"
};
也可以自己回答问题来创建
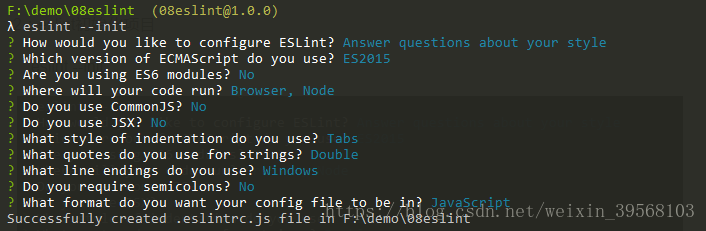
> eslint --init
? How would you like to configure ESLint? Answer questions about your style
// 是否校验 Es6 语法
? Are you using ECMAScript 6 features? Yes
// 是否校验 Es6 模块语法
? Are you using ES6 modules? Yes
// 代码运行环境,Browser 指浏览器
? Where will your code run? Browser
// 是否校验 CommonJs 语法
? Do you use CommonJS? Yes
// 是否校验 JSX 语法
? Do you use JSX? Yes
// 是否校验 React 语法
? Do you use React? Yes
// 首行空白选择 Tab 键还是 Space
? What style of indentation do you use? Tabs
// 字符串使用单引号 'string' 还是双引号 "string"
? What quotes do you use for strings? Double
// 操作系统
? What line endings do you use? Windows
// 每行代码结尾是否校验加分号 ;
? Do you require semicolons? Yes
// 以 .js 格式生成配置文件
? What format do you want your config file to be in? JavaScript
PS:也可以直接在根目录下手动建一个文件.eslintrc.js(后缀也可以是JSON、YAML等),然后手动写配置
贴一个我的(手动写的)
如果只用于JS语法类扫描,可参考但不建议直接使用,因为配置的东西有点多
module.exports = {
"extends": ["airbnb", "prettier","prettier/react"],
"parser": "babel-eslint",
//如果我们想对一些非标准 JS 语法添加 Lint 怎么办呢?有办法,ESLint 还支持我们自定义 parser。 parser是为了非标准语法能生的,plugin是针对符合js语法的规则集合的扩展。
"plugins": [
"prettier",
"react",
"jsx-a11y",
"import"],
//自定义规则,可以覆盖掉extends的配置。
"rules": {
"jsx-a11y/click-events-have-key-events":0,
"jsx-a11y/interactive-supports-focus":0,
"jsx-a11y/no-static-element-interactions ":0,
// 'one-var':2,//"error" 或 2 开启规则,使用错误级别的错误
// 强制驼峰命名规则
"camelcase": [0, {
"properties": "never"
}],
"prettier/prettier": ["error"],
"react/prop-types": ["warn"],
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
"no-unused-vars": 1,//"warn" 或 1 - 开启规则,使用警告级别的错误
"global-require": 0,//"off" 或 0 - 关闭规则
"prefer-destructuring": 0,
"class-methods-use-this": 0,
"react/no-unused-state": 1,
"jsx-a11y/no-static-element-interactions":0,
"import/extensions":0
},
"env":{
//定义env会带进来一些全局变量,browser会添加所有的浏览器变量比如Windows
"browser": true,
"es6": true
},
//当我们将默认的解析器从Espree改为babel-eslint的时候,我们需要指定parseOptions,这个是必须的。parserOptions ESLint 允许你指定你想要支持的 JavaScript 语言选项。默认情况下,ESLint 支持 ECMAScript 5 语法。你可以覆盖该设置,以启用对 ECMAScript 其它版本和 JSX 的支持。
"parserOptions": {
"sourceType": "module",
"ecmaFeatures": {
"jsx": true// 启用 JSX
},
"ecmaVersion": 6
},
};`
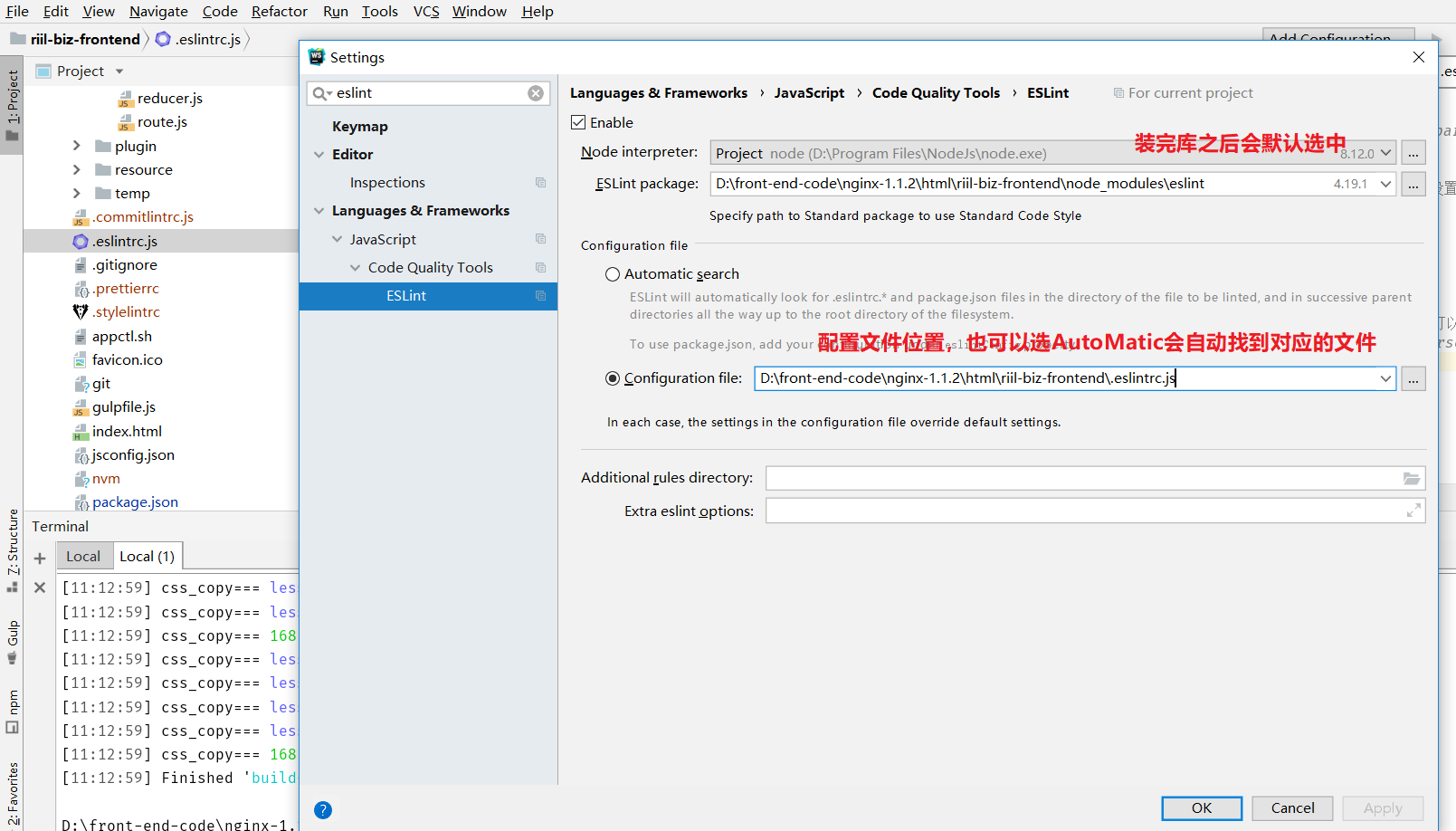
配置IDE
VSCode配置需自行上网搜索
启用ESLint插件

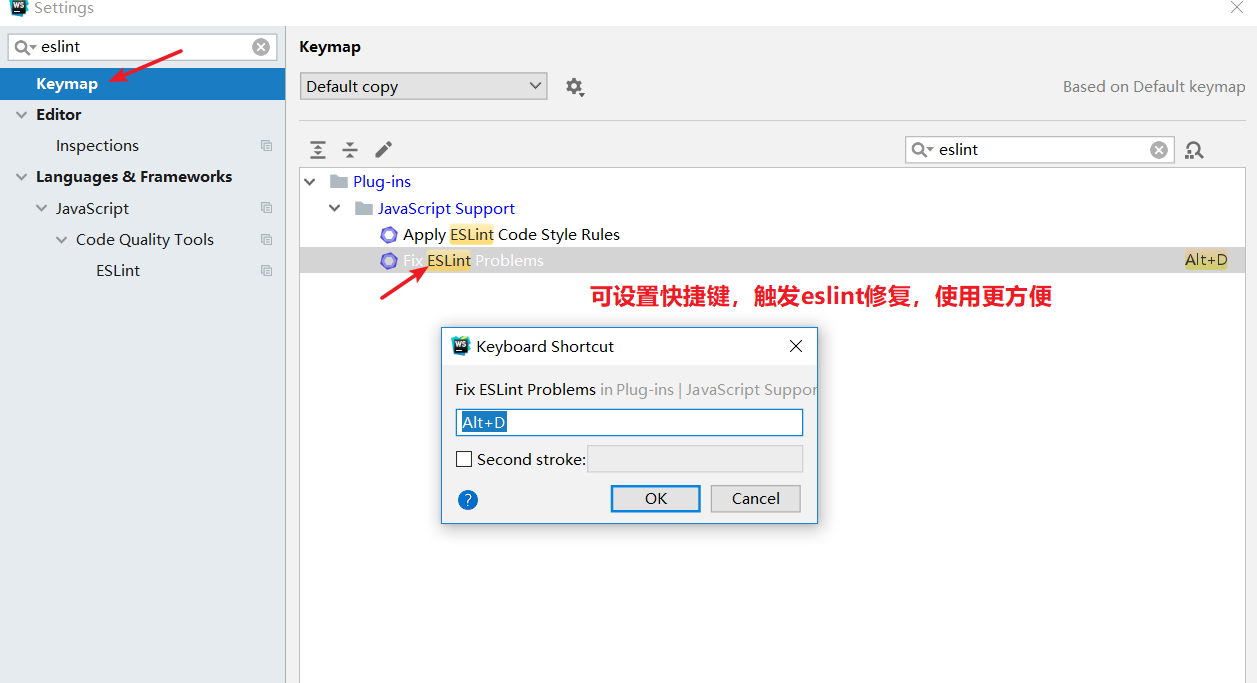
配置触发ESLint自动修复的快捷键

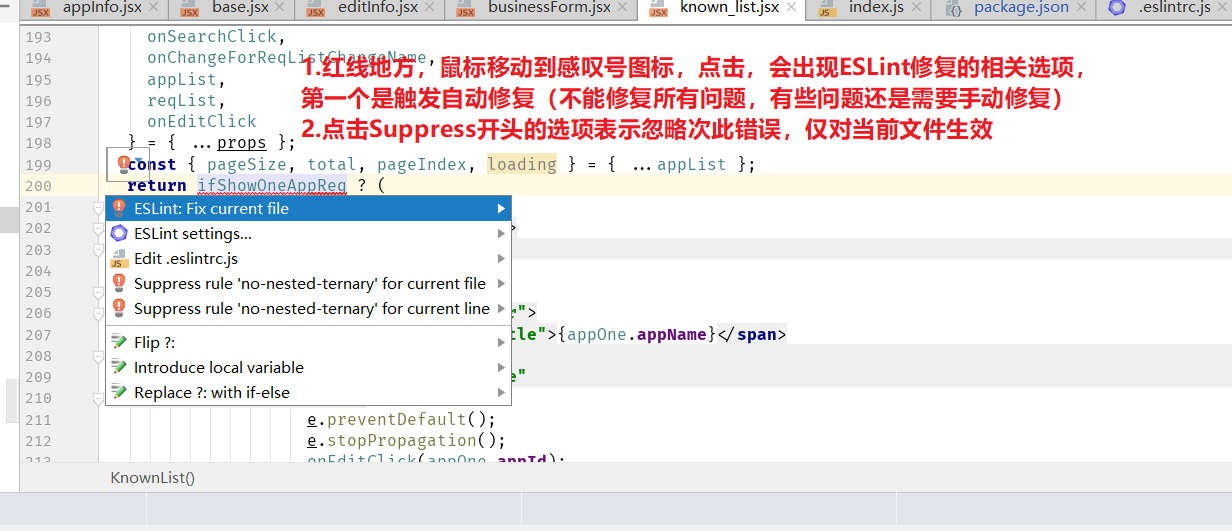
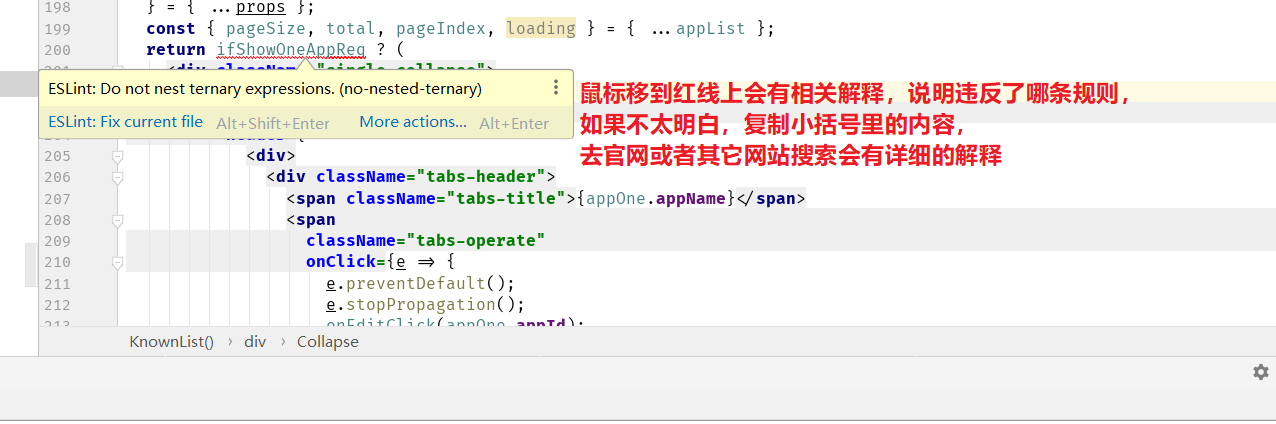
ESLint的使用方法


本文引用的内容,如有侵权请联系我删除,给您带来的不便我很抱歉。