Fusion Design
背景
因为团队要用fusion design,所以按我的习惯我得先知道他是什么、为什么、能做什么,我才好下手。
开始
先不负责任的下一个结论,fusion design是个撒子?
答案:
一个平台: fusion.design
两个工具:
- 开发者工具 Iceworks
- 设计师工具 FusionCool
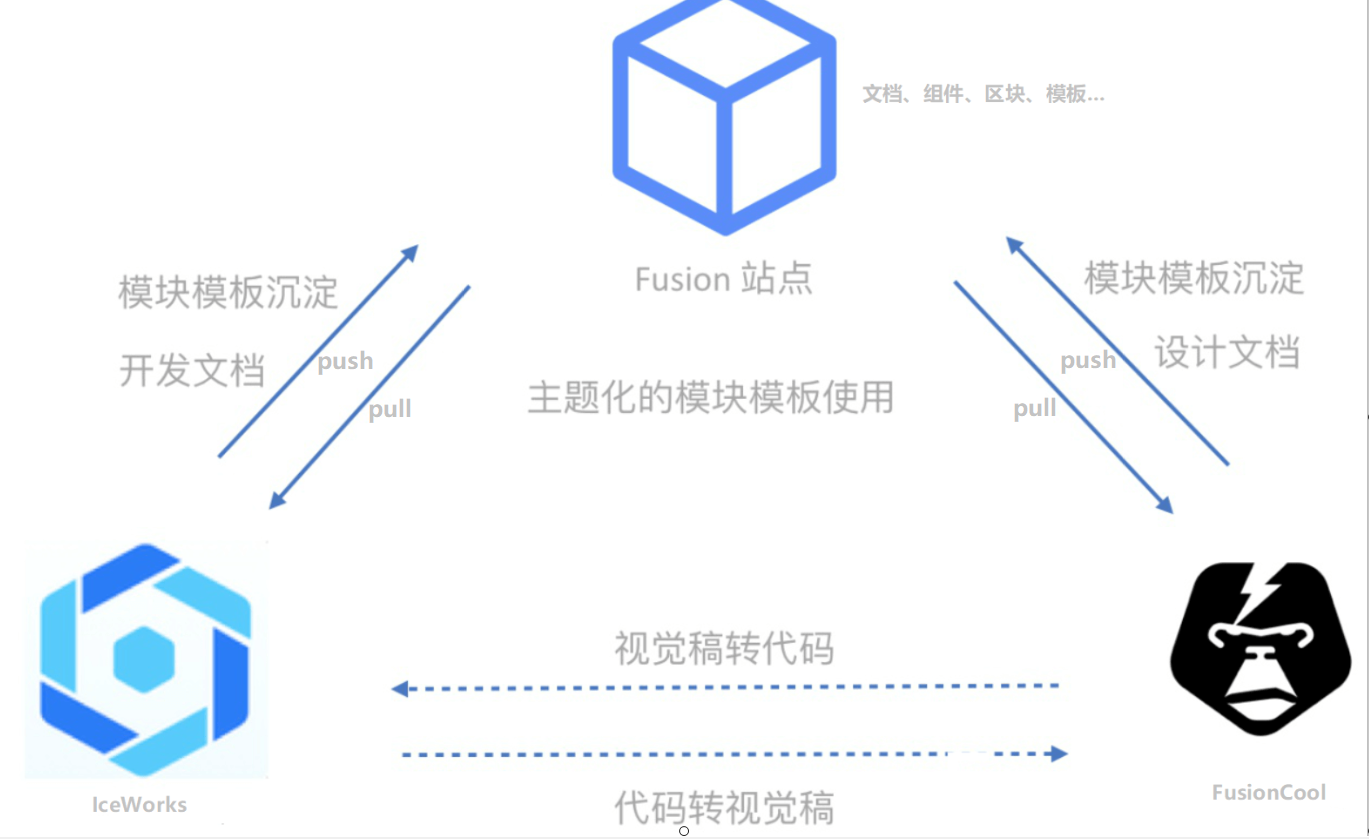
可以看作是下图这样纠缠:

Fusion Design
fusion design = 一套基础组件库 @alifd/next + 主题定制平台 https://fusion.design + 设计师工具 FusionCool+ 物料中心 。
所以更确切的说 Fusion Design算是一套体系,是一种旨在提升设计与开发之间 UI 构建效率的工作方式 ,我认为理解这点很重要,不然可能咱们用半天还以为他就是另一个库就像我们之前用的antd一样,其实完全不是一回事。
Fusion Design能解决哪些痛点:
【协作成本】内部(UCD和研发)协作问题,不再需要因为对概念、规范、复用性等问题UCD和研发不断沟通。
用户体验一致性问题 ,不同业务功能或者不同迭代功能,同样功能的交互和组件用户体验不一致。
【时间成本】重复工作问题,比如不断的review还原度不断的修正、UCD每次都需要对高保真进行规范说明以及关键内容的标注。
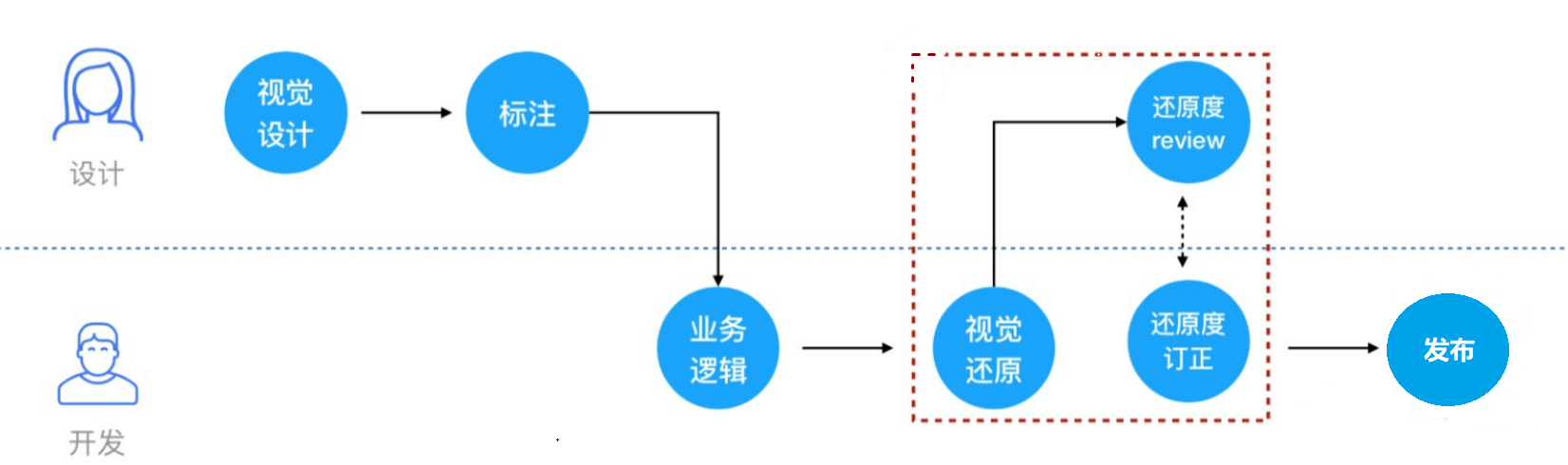
旧模式如下图:红框部分是我们经常重复的内容。

Fusion Design提供了哪些能力来解决上诉的痛点:
物料中心:各种组件、区块、模板(包含官方(Next等)+其它第三方+咱们自研的)
UI的可定制能力,设计师根据物料中心的内容定制UI,还可沉淀设计模板。
研发都能配合前端工具(iceworks等),开发模块模板更高效,沉淀业务模板,后续可直接套用模板不用再开发。
快速定制、切换主题。
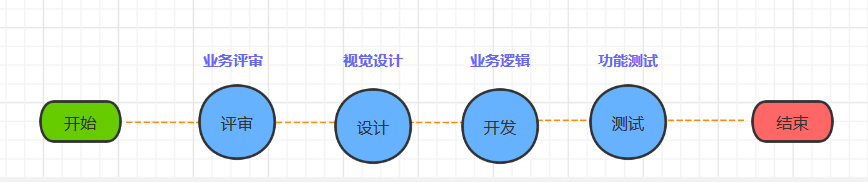
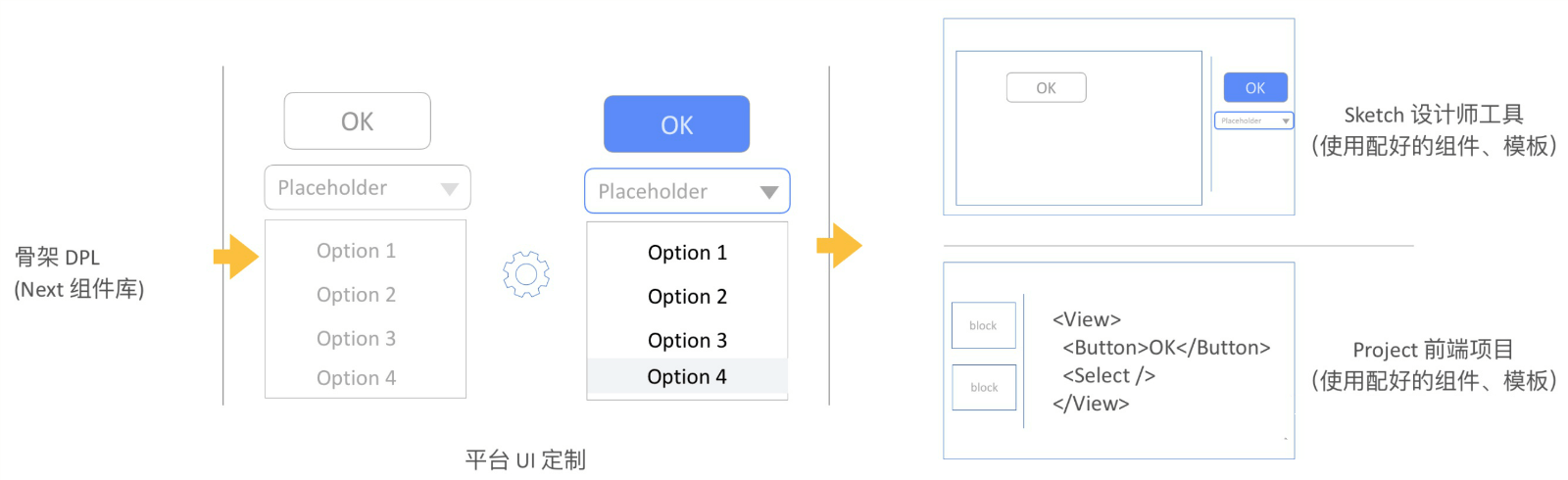
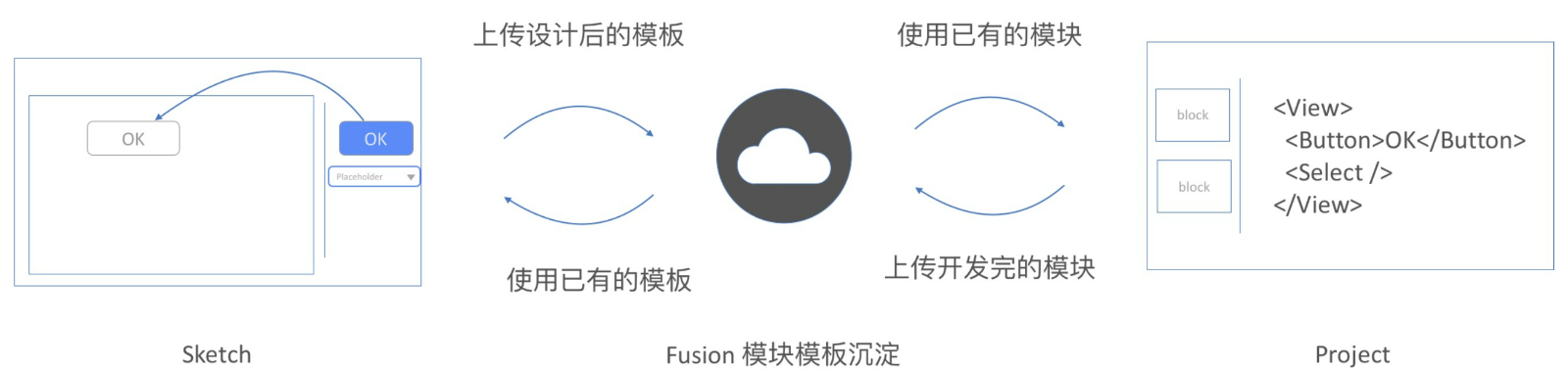
应用fusion design之后,产出过程应该就会像下图:

@alifd/next
- Next 是基于 Alibaba Fusion Design 的设计理念实现的一套骨架DPL(Design Pattern Library)类似于咱们之前使用的antd。配合 fusion.design 使用可以实现换肤的能力。
- 基于React的组件库。 可以理解**Next**是fusion design的技术实现。
小结一下
所以综上所述,引人fusion design后,理想状态下设计师和研发产出页面(功能)的过程应该会如下面两张图所示:


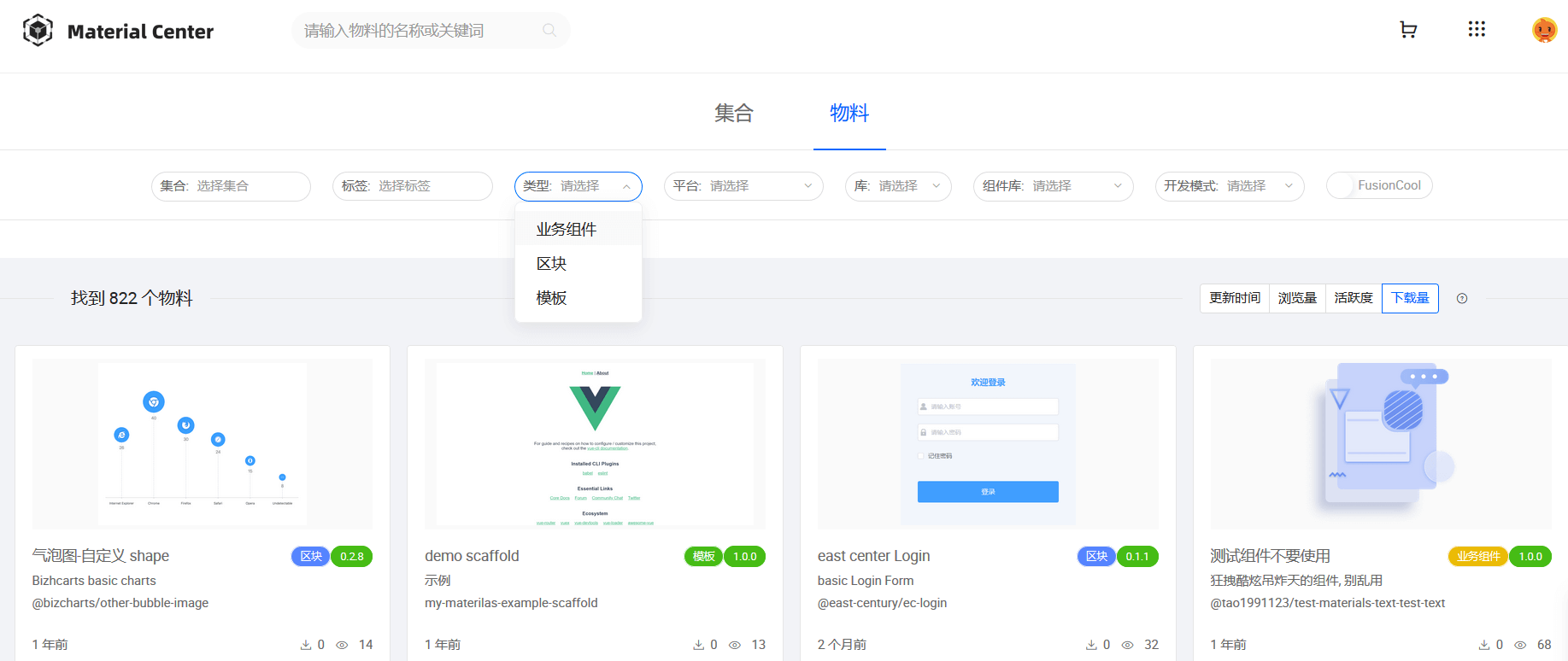
物料中心
可以理解成一个仓库,类似maven仓库或者npm仓库,里面可包含用开发好的物料(区块、模板、组件),该物料中心与sketch、iceworks是互通的,相互间可上传可下载。
FusionCool
FusionCool:组件分发工具,主要面向所有设计师。当组件构建者完成组件设计发布组件后,每位设计师手上的Fusion Cool都会“自动”接收到构建者的发布的组件样式,确保无缝衔接组件更新。
FusionCool也可以简单理解为是设计端使用的sketch 插件,达到sketch 既能设计页面,又能沉淀已经设计完成的模板。即设计师使用的同一套规范的组件,产出的设计稿都是同一套规范。

IceWorks
飞冰(ICE) 是一套基于 React 的中后台应用解决方案,ICE 包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用,开发者无须关注环境的问题,并且有海量物料可用。目前已经和 Fusion 的物料体系打通,可以轻松使用 Fusion 站点的物料。
Iceworks 是淘宝飞冰团队开发的面向前端开发者的 GUI 工具,开发者无须关注环境的问题,并且有海量物料可用。目前已经和 Fusion 的物料体系打通,可以轻松使用 Fusion 站点的物料。
fusion design的御用开发者工具,基于其开发各种组件丰富fusion design站点的物料中心,当然iceworks也能轻松使用 Fusion 站点的物料,两者互通。
总之
我个人认为fusion design的价值在于提升工作效率,因为它改造了前端(设计师和研发)的工作方式,减少了重复工作的内容,减少了沟通以及甩锅的成本,通过fusion design这个平台,让设计师和研发都能深度参与产品中来且这种参与是互补共赢的,它让设计师和研发之间的一些壁垒或者冲突点慢慢的消失了。
另外
对于角色(设计、研发)来说:可能最大变化就是对于通用性的、沉淀下来的物料,UCD才是老板,这块的样式布局等需要UCD统一把关收口,研发只需要更新包就行。总体上就是UCD的工作内容会增加但是研发时间会减少,协作时间也会减少,同时体验一致性也能达到要求。我估计能达到这种状态应该就可以要自行车了吧?
但是这玩意都是线上的,不知道能不能支持本地搭一套(如果不能搭是不是又不能要自行车了)?
题外篇:iceworks server
如需使用iceworks提供的一些快捷能力,比如新建项目(基于fusion design、react、typescript)、项目管理等。
用于练手刚好。
1.安装iceworks
npm install iceworks -g –registry=https://registry.npm.taobao.org
每个命令大家都可以玩一玩,我下面只介绍start的。
1 | D:\baymax_projects\fusion-design-one>iceworks -h |
2.启动 安装iceworks-server
windows:
1 | iceworks start |
linux:
1 | #!/bin/sh |
3.若提示是否安装iceworks-server 直接Enter 默认是 稍等几分钟 自动启动浏览器
iceworks server使用方法
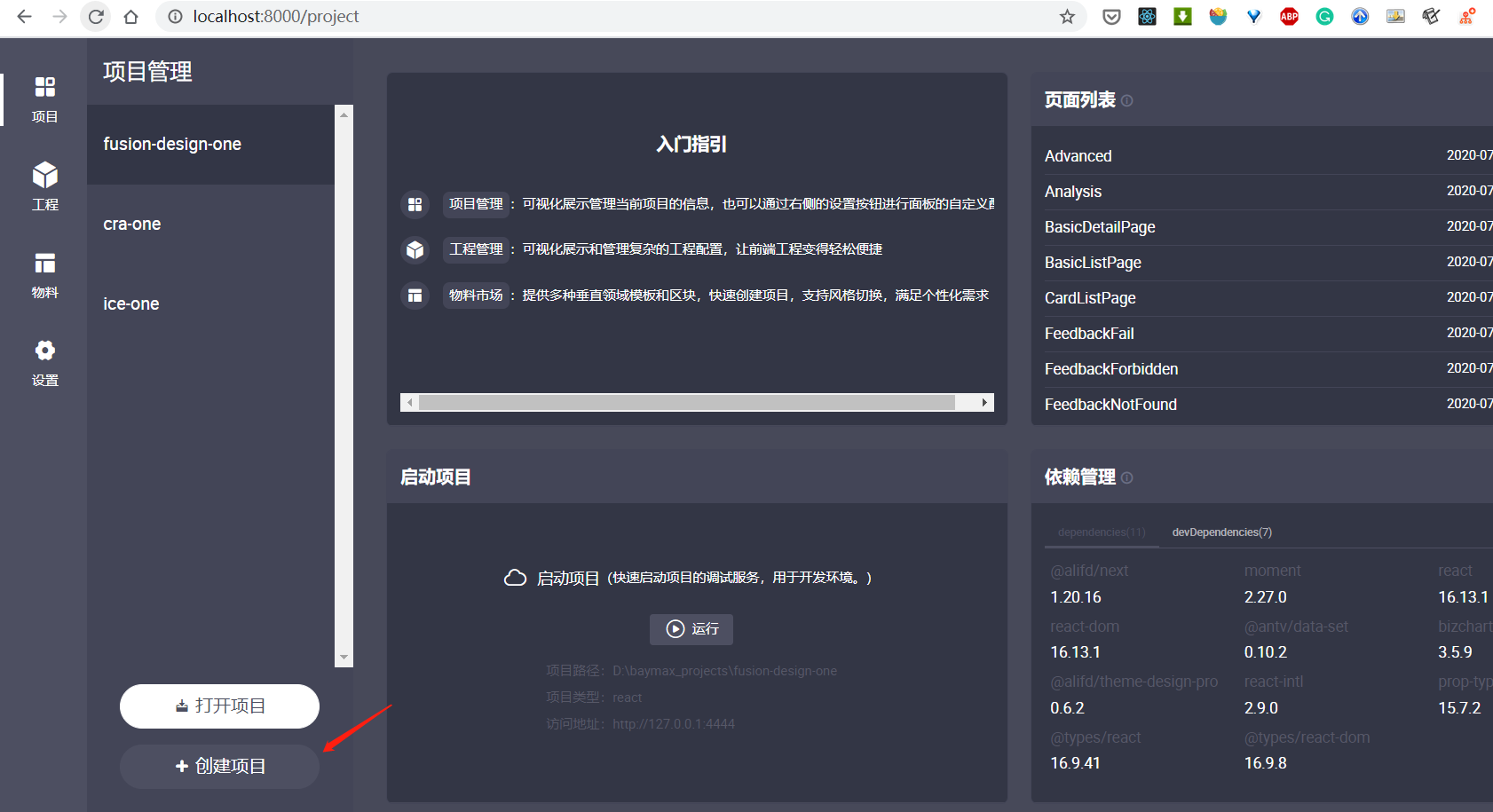
1.打开项目,(首先你要有项目包)

2.安装依赖
如果要切换cnpm源,设置包管理工具cnpm(前提是现状了cnpm),如不需要则跳过此步。
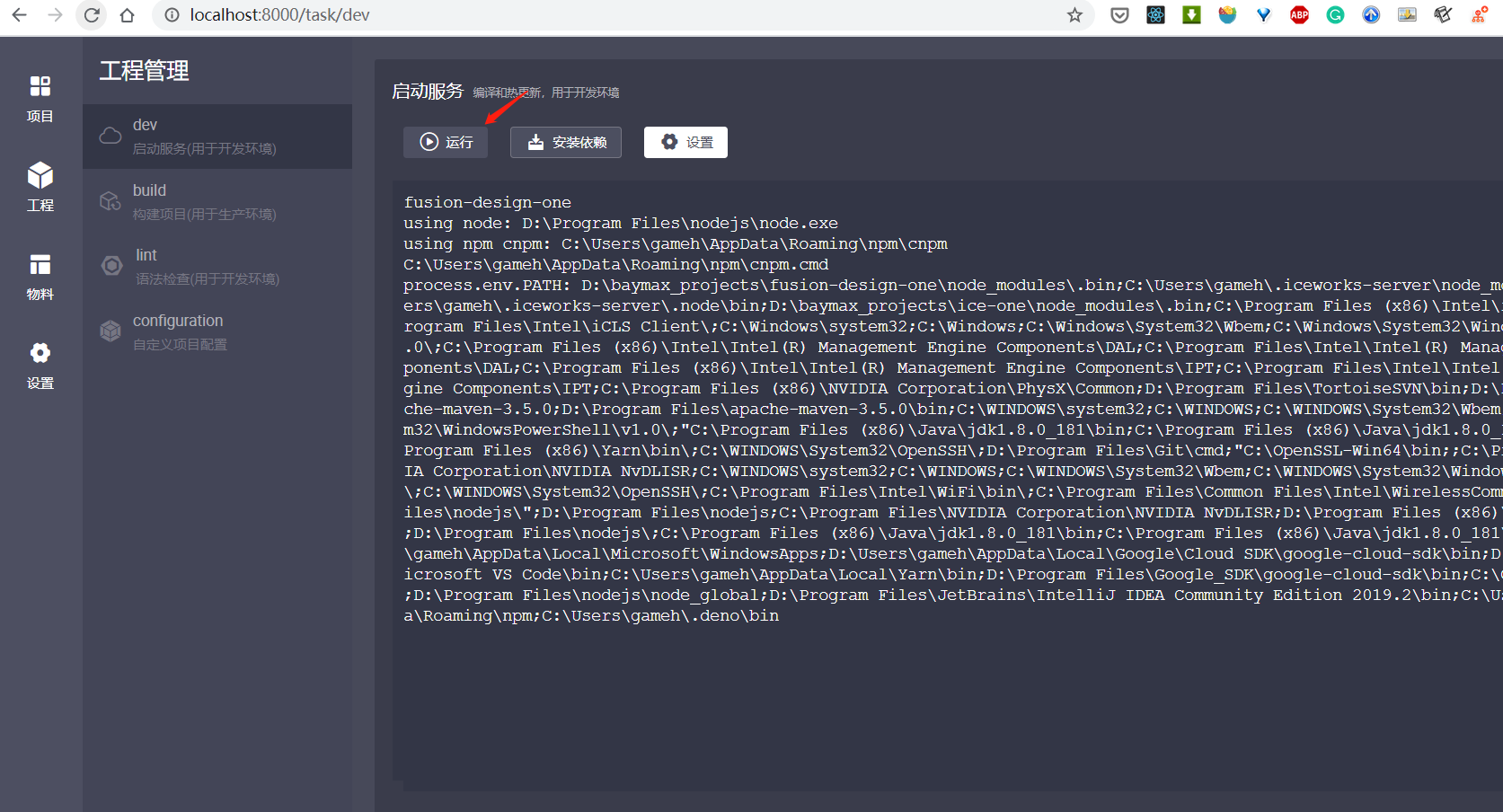
3.启动服务
当然你也可以本地运行

4.当页面变成这样说明已经启动成功:(会自动跳转到项目页面)

5.打开编辑器