js工具库
背景
最近整理产品中积累下来的工具类,因为要用新框架了要对之前的代码进行移植。当然咱是个追求完美的人,实在是团队小伙伴们一路疯狂操作下来,工具类是茫茫多啊,基本上想要维护是注定两行泪,所以咱们借着这次机会把工具类好好整理一下。
开始
诉求:
- 可维护性强。
- 能进行包管理。
- 每个方法有详细的说明,且能友好的查看。
具象化要求
- 工具方法需要分门别类,不能一个文件一把梭,一定要控制代码量,不能让人一打开文件,心里就是wc。
- 更新(删除、新增、修改)某个工具方法时不影响其它方法的使用,达到我改我的,你别瞪我的效果。
- 不能发生函数名、变量名冲突。
- 每个方法的注释遵循统一规范,根据统一规范可生产类似swagger那样的api文档(有张好的面皮大家爱看也耐看,不用不断打扰写方法的人)。
解决办法
秉着能抄袭就不自己动手的精神,看了很多star上千的工具库,总结了一下方式方法。
- 基本上大家都采用的方式是一个方法一个文件,这一个文件暴露出来的就一个方法也只有一个方法,如果该方法需求其他辅助方法,直接通过import引用,而不直接写到该文件中,整个文件特别整洁,如果方法比较复杂则会建立一个文件夹从而存放辅助方法的文件,辅助方法的文件里也只有一个方法。虽然看上去可能这样文件有点多了,但是确实很清晰很整洁,对于维护来说很友好。所以就用这种方式了。
- 看了下生产api的几种库,比如jsdoc、ddoc等,大体是jsdoc还是多一些,用起来也挺简单,所以就选jsdoc了。
编码方式
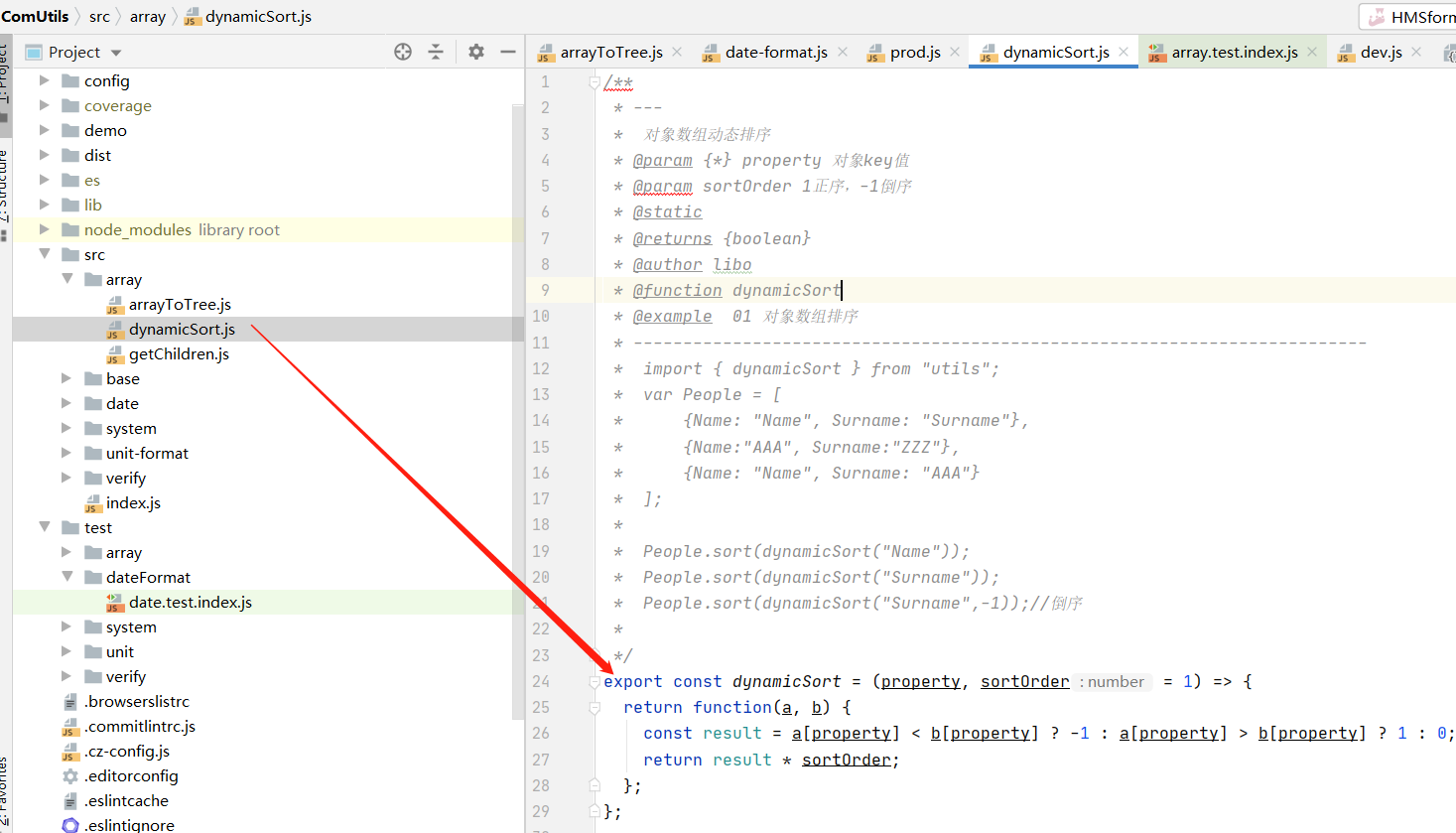
一个方法一个文件

rollup

打包工具用rollup,以为是工具库所以用更简单的rollup。
- 自动 Tree-shaking(Tree-shaking, 也被称为 “live code inclusion,” 它是清除实际上并没有在给定项目中使用的代码的过程,但是它可以更加高效。)
- 打包速度快
- 配置简单
Jest
jest开箱即用挺好,另外我们多用react,jest是Facebook出的,与react具有天然亲和力。

Api Doc
选择了jsdoc,使用简单且较普遍。

实操
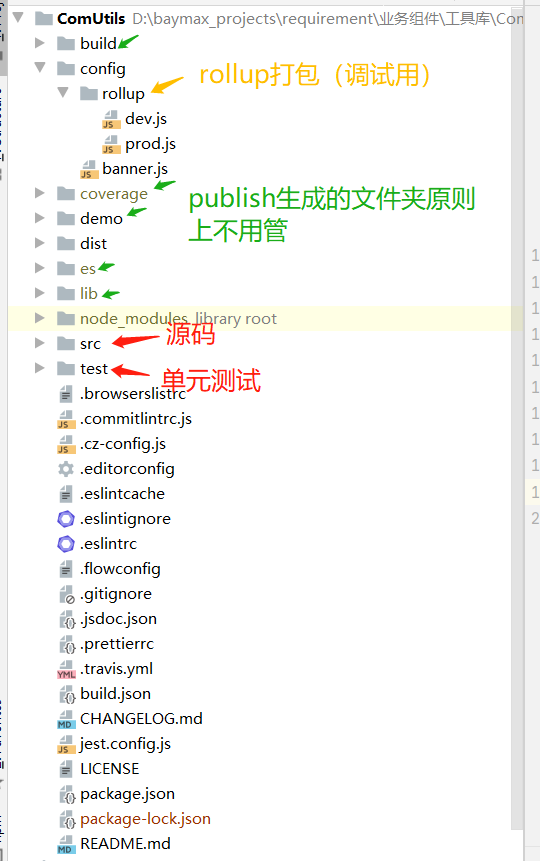
目录

关键手法
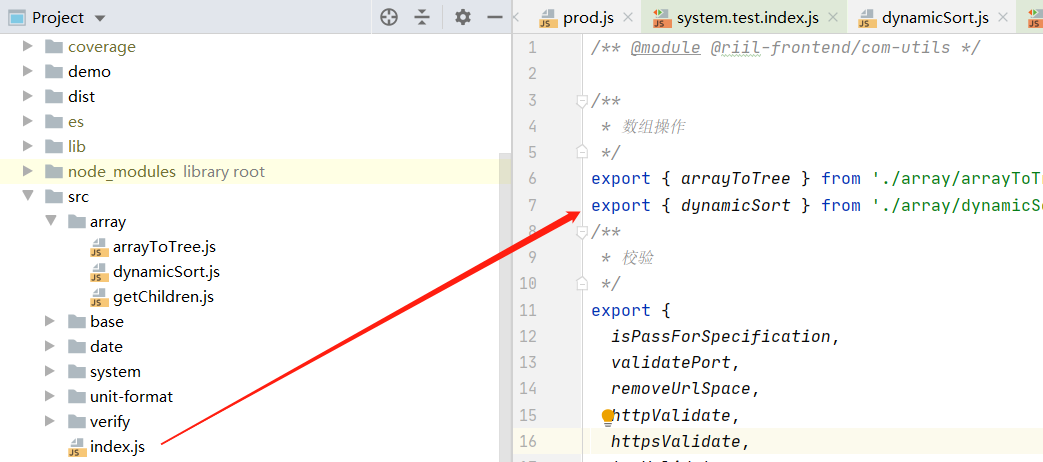
编码

进行编码后记得在index.js处暴露方法。
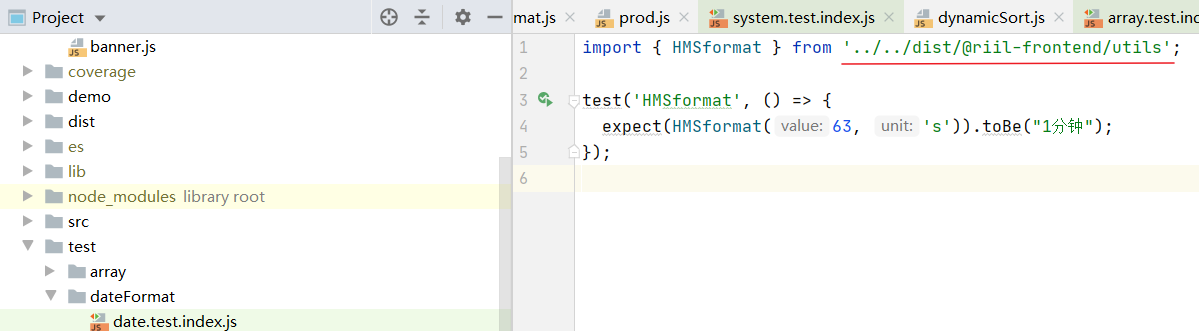
单元测试


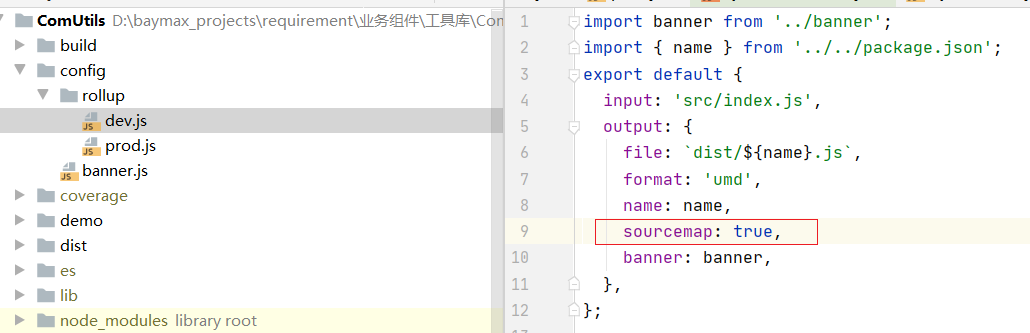
单元测试时,如果想打断点,记得修改上图中的配置后重新生成库。
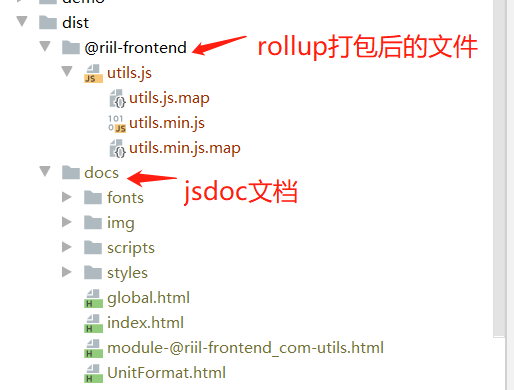
dist说明

打包
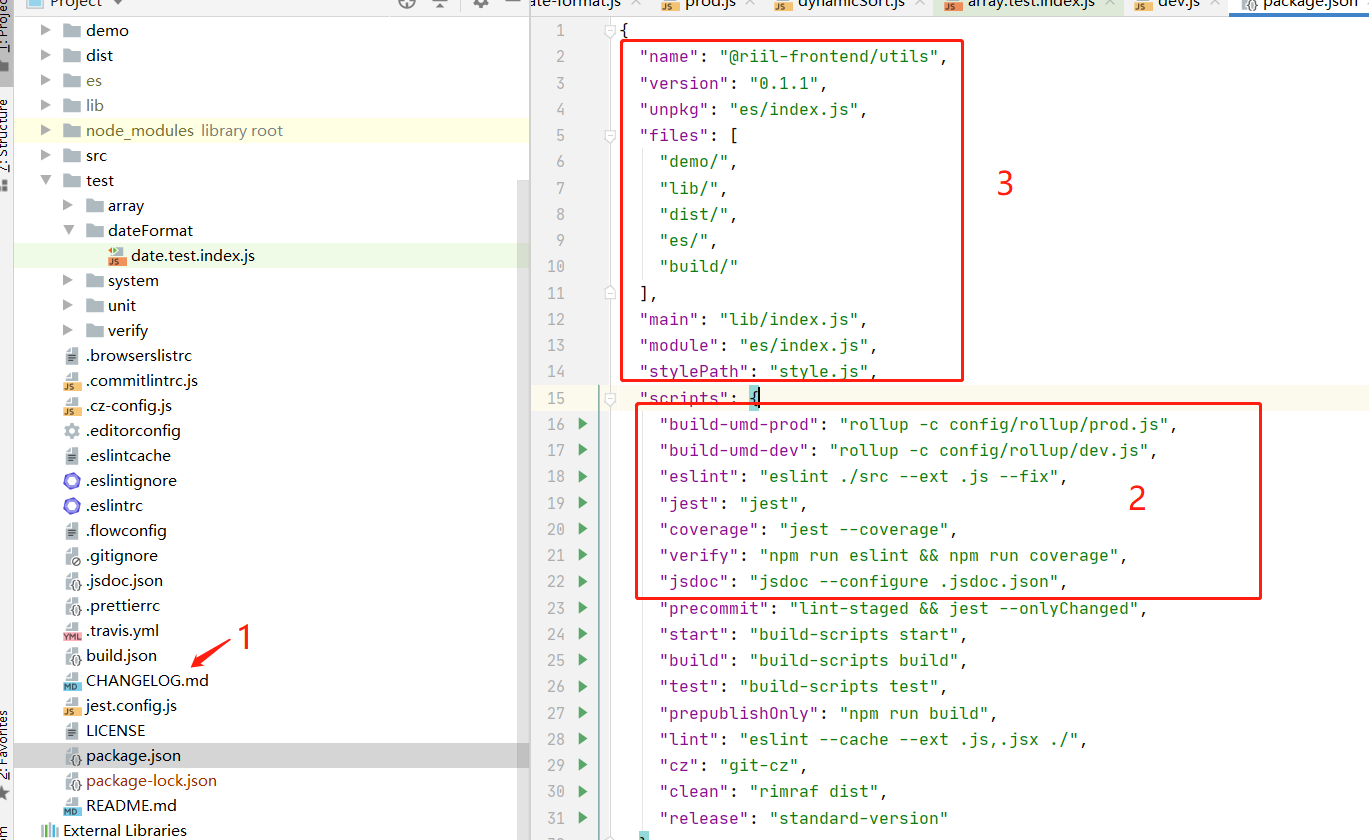
如下图:
- 每次修改库时,记得改
3处的版本号,以及1处的CHANGELOG对本次修改进行一个简要的说明。 2所示部分根据不同时期的需求可对应进行更改,从而改变打包的内容。- 完事之后直接npm publish,如果需要关联到fusion design 则直接iceworks sync就行。

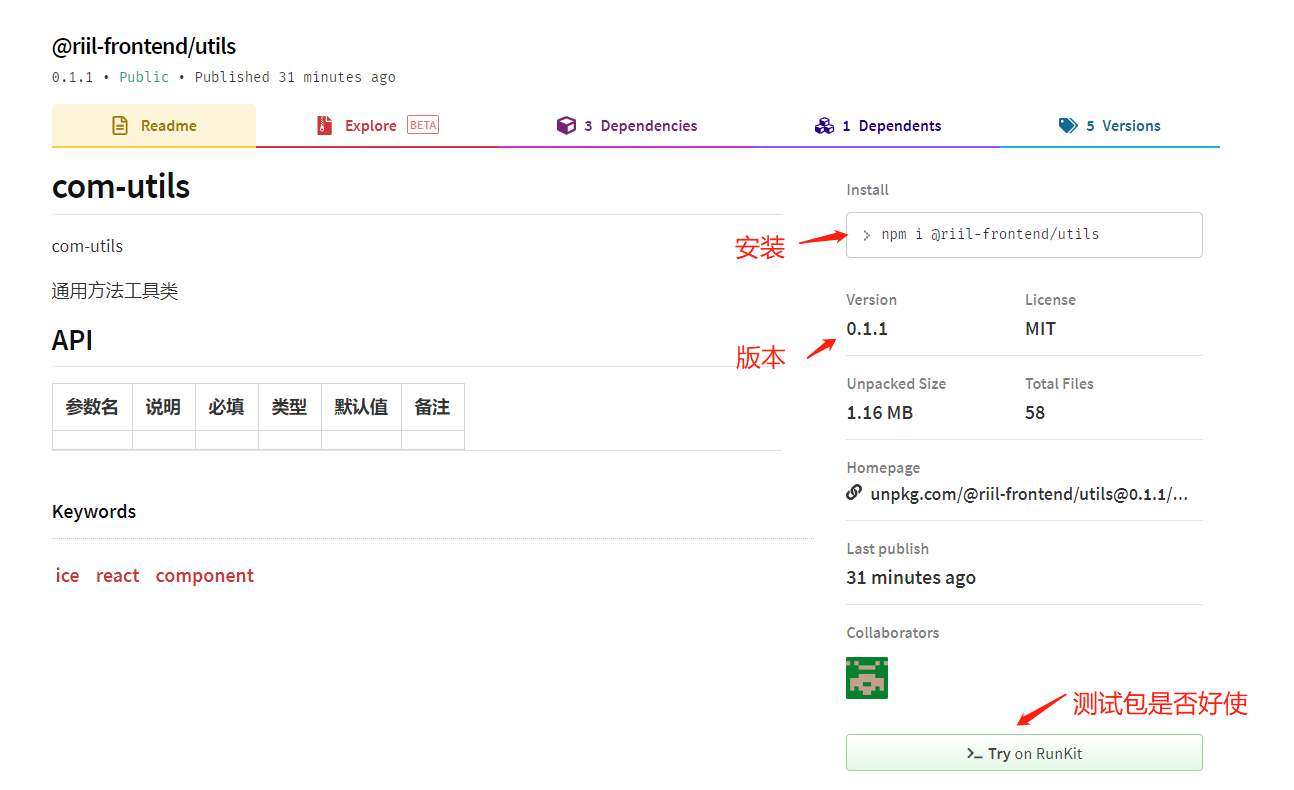
使用说明

1 | npm i @riil-frontend/utils |
重复提交
加节流防止重复提交
https://juejin.im/post/6844904004850286605
最后
如果本身已经引入了第三方得工具库,比如lodash、underscore等,先看看它们得API看是否有现成得,如果没有再自己整一个,不然重复造轮子没多大意思,更何况有可能你造的轮子有可能是扁的…
本文引用的内容,如有侵权请联系我删除,给您带来的不便我很抱歉。