前端测试
背景
其实老早以前就想在产品中引入单元测试,领导也让我好好做一个分享主题,分享好做花功夫就行,但是我觉得此主题的分享最终目的是为了落地,所以需要一个契机,不然大家听了就完了也没啥x用。
刚好大佬们上个月做了个决定,决定从前到后整体重新架构,重新梳理,做一个带中台属性的系统,从而是产品能有更多平台能力,也能更好的和另外的产线想结合。当然我说的比较云淡风轻的,干起来你才知道这是一个多么有挑战的目标,扯远了,下面说说前端测试这块的内容。
名词定义
基础组件:antd、next等提供的组件。
通用组件:咱们系统中抽取出来的组件公用的组件(完全自定义的以及基于基础组件改造的)=>单元测试(UI测试可选)
业务组件:通过基础组件、通用组件等组合起来的组件(区块)=>单元测试、集成测试(UI测试可选)
为什么需要测试?
- 提高代码质量
- 倒逼开发对编码的设计更加低耦合以及合理,方便后续的迭代/重构
- 最大程度保证产品符合预期(因为各种场景都测试)
- 减少测试的投入(比如回归)
- 提升开发的信心(bug少)
前端测试的类型
单元测试(Unit Test)、集成测试(Integration Test)、UI 测试(UI Test)
单元测试应用:
代码中多个组件共用的工具类库、多个组件共用的子组件等。
能进行单元测试的函数/组件,一定是低耦合的,这也从一定程度上保证了我们的代码质量。
比如我们的工具库、组件库这类通用低耦合的内容就比较适用单元测试。
「通常情况下,在公共函数/组件中一定要有单元测试来保证代码能够正常工作。单元测试也应该是项目中数量最多、覆盖率最高的。」
集成测试应用:
- 耦合度较高的函数/组件、经过二次封装的函数/组件、多个函数/组件组合而成的函数/组件等。
- 集成测试的目的在于,测试经过单元测试后的各个模块组合在一起是否能正常工作。会对组合之后的代码整体暴露在外接口进行测试,查看组合后的代码工作是否符合预期。
「集成测试是安全感较高的测试,能很大程度提升开发者的信心,集成测试用例设计合理且测试都通过能够很大程度保证产品符合预期。」
UI测试应用:
先做个说明,大家不要把UI 测试(UI Test)和端到端测试(E2E Test)混为一谈,认为是同一个测试类型。
事实上,UI 测试(UI Test)和端到端测试(E2E Test)是稍有区别的:
UI 测试(UI Test)只是对于前端的测试,是脱离真实后端环境的,仅仅只是将前端放在真实环境中运行,而后端和数据都应该使用 Mock 的。
端到端测试(E2E Test)则是将整个应用放到真实的环境中运行,包括数据在内也是需要使用真实的。
就前端而言,UI 测试(UI Test)更贴近于我们的开发流程。在前后端分离的开发模式中,前端开发通常会使用到 Mock 的服务器和数据。因而我们需要在开发基本完成后进行相应的 UI 测试(UI Test)。
可以理解为交付测试之前的自测阶段我们做的就是UI测试。而测试做的就是端到端测试。
开始
此篇介绍的是单元测试的应用。
先简单画下边界,此篇只说明基于工具库、组件库的分享示例。高耦合的组件或者自动化测试应用不在此次讨论范围内。
选择何种测试思想
其实本不用做这个说明,因为其实我们已经选好了(BDD)。
但是避免有像我一样懵懂的同学,所以这儿咱们也简单说明一下。因为测试框架对不同规范的支持可能不一样。所以我们先搞明白测试思想有哪些?

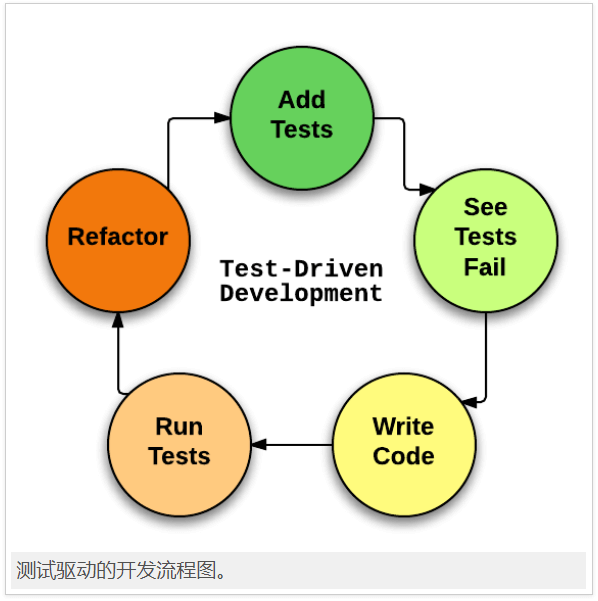
TDD是一种开发技术,更多地侧重于功能的实现。
TDD代表测试驱动开发。 在这种软件开发技术中,我们首先创建测试用例,然后编写这些测试用例的基础代码。 尽管TDD是一种开发技术,但它也可以用于自动化测试开发。
实施TDD的团队需要花费更多的时间进行开发,但是,他们发现的缺陷很少。 TDD可以提高代码质量,并提高代码的可重用性和灵活性。
TDD还有助于实现大约90-100%的高测试覆盖率。 对于遵循TDD的开发人员而言,最具挑战性的事情是在编写代码之前先编写测试用例。
BDD是一种专注于系统行为的开发技术。
BDD是TDD的扩展,它不是编写测试用例,而是从编写行为开始。 后来,我们开发了应用程序执行该行为所需的代码。
BDD方法中定义的方案使开发人员,测试人员和业务用户易于协作。
当涉及自动测试时,BDD被认为是最佳实践,因为它专注于应用程序的行为,而不是考虑代码的实现。
应用程序的行为是BDD的关注重点,它迫使开发人员和测试人员去了解产品以及用户。
| TDD | BDD |
|---|---|
| 该过程从编写测试用例开始。 | 该过程从编写测试用例开始。 |
| TDD专注于功能的实现方式。 | BDD专注于最终用户的应用程序行为。 |
| 测试用例是用编程语言编写的。 | 与TDD相比,场景以简单的Given、When、Then关键字编写,因此更具可读性。 |
| 应用程序功能的变化对TDD中的测试用例有很大影响。 | BDD方案基本不受功能更改的影响。 |
| 仅在开发人员之间需要协作。 | 所有利益相关者之间都需要合作。 |
| 只有具有编程知识的人才能理解TDD中的测试。 | 任何人都可以理解BDD中的测试,包括那些没有任何编程知识的人。 |
| TDD降低了测试中出现错误的可能性。 | 与TDD相比,测试中的错误很难跟踪。 |
小结:
我简单总结下大家有个简单的概念,具体有兴趣大家再下去查资料。
TDD主体是开发,说白了就是测试用例也是开发来写,先写测试用例,很显然测试用例肯定都过不了因为还没编码,那怎么办呢,就通过编码的方式不断的丰富功能然后再回去跑测试用例,如此循环最终达到所有测试用例都通过。比较适用后端API的测试。
BDD没有主体,因为所有人都需要参与(测试、开发、产品),大家用同一套语言来理解产品的功能和用户行为,大家的思考角度会更侧重用户方。比较适用前端测试的场景,因为前端是直接面对用户的。
Jest用的断言库就是BDD的思维。eg:expect(wrapper.find(‘.bar’)).toHaveLength(3);一品就是given、when、then的路数
找测试框架
诉求
- 能跑JavaScript也能跑React。
- 最好能开箱即用,不需要做很多配置。
- 社区生态良好,能及时支持新特性且能及时响应issue。
Jest、Enzyme
Jest:
其实测试框架茫茫多,最终选择它的原因就是其完美匹配上诉的所有诉求,Facebook亲生的,star 接近32K,React不用说了,同时也能跑JavaScript。另外Jest还具备Mock等能力,所以Jest不仅仅是个测试框架而且还是一个集合多种能力的结合体,开箱即用。
Enzyme:
用于测试的React工具库,可看作是一个集成测试框架,与Jest组合也是备受推崇的。它提供获取元素的能力。
Enzyme渲染一个或多个组件,以及查找元素以及与元素进行交互的能力,触发事件处理程序等能力。
首先任何框架都有优点和缺点,那为什么选这两个呢:
- ice用的就是这两个,有大厂(阿里)的前面探路,对于我们没有经验的团队来说作为第一次的试水我觉得跟风不是一个贬义词。
- 基于我们的诉求我也做了一下简单的调研,因为我们主要还是以React为主所以选择Jest是自然而然的过程,另外Enzyme+Jest也是国内外热度都比较高的,两则的社区也比较活跃,所以很显然两者搭配是没有问题的,刚好ice就是用的这两个所以没什么好纠结的。
Enzyme只是提供了额外的能力对React组件进行测试,不用Enzyme只用Jest可测试,但是只有Enzyme则不能测试,Enzyme是在测试框架上能力的扩展。
- Jest主要提供测试框架(提供测试需要的所有能力)
- Enzyme(React测试工具库)基于Jest等测试框架增加DOM操作的能力,提供了强大的 API 能力支持 UI 交互测试
实操
Jest
1 | npm install jest |
修改根目录下.babelrc
1 | { |
学习文档
提供了很多能力,增强测试的体验。
以下几个是比较有代表性的
- vscode-jest,vscode jest插件
- jest-extended,提供结果判断的扩展
- eslint-plugin-jest
- awesome-jest,跟jest相关的所有第三方库列表
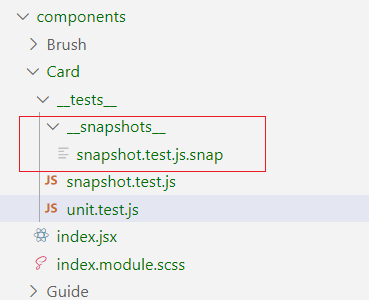
Snapshot
Jest使用 Snapshot 进行 UI 测试
Snapshot 测试是 Jest 提供的能力,可以自动生成组件 UI 输出的描述文件,确保你的 UI 不会发生意外的改变。
1 | //更新快照 |
组件实现代码:
1 | import React from "react"; |
组件测试代码:
1 | import React from 'react' |
在第一次运行后,Jest Snapshot 将会生成对应的 .snap 文件。

对于一个React组件而言, 传入相同的props,我们是期望得到相同的输出,所以后续如果组件的输出内容发生变更,则会导致测试用例无法通过。
ice结合 Jest CLI参数
–watch
1 | eg:"test": "icejs test --jest-watch", |
监视文件是否有更改,并重新运行与已更改文件相关的测试。 如果要在文件更改后重新运行所有测试,请改用–watchAll选项。
–watchAll
1 | eg:"test": "icejs test --jest-watchAll", |
监视文件中的更改,并在发生更改时重新运行所有测试。 如果只想重新运行依赖于已更改文件的测试,请使用–watch选项。
也可单独运行
1 | //package.json |
安装
vscode插件
jest
jest runner
编辑根目录下的jest.config.js
使其支持jsx、es6等
1 | module.exports = { |
示例
Jest具体的概念说明看Jest。
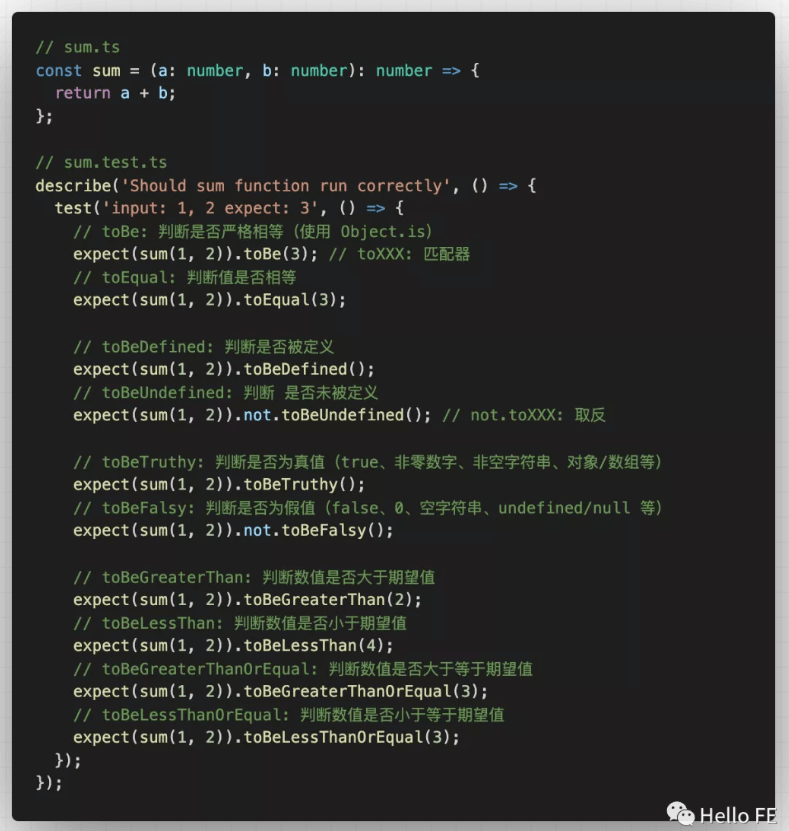
expect,各种断言。
随便看几个实例
Number

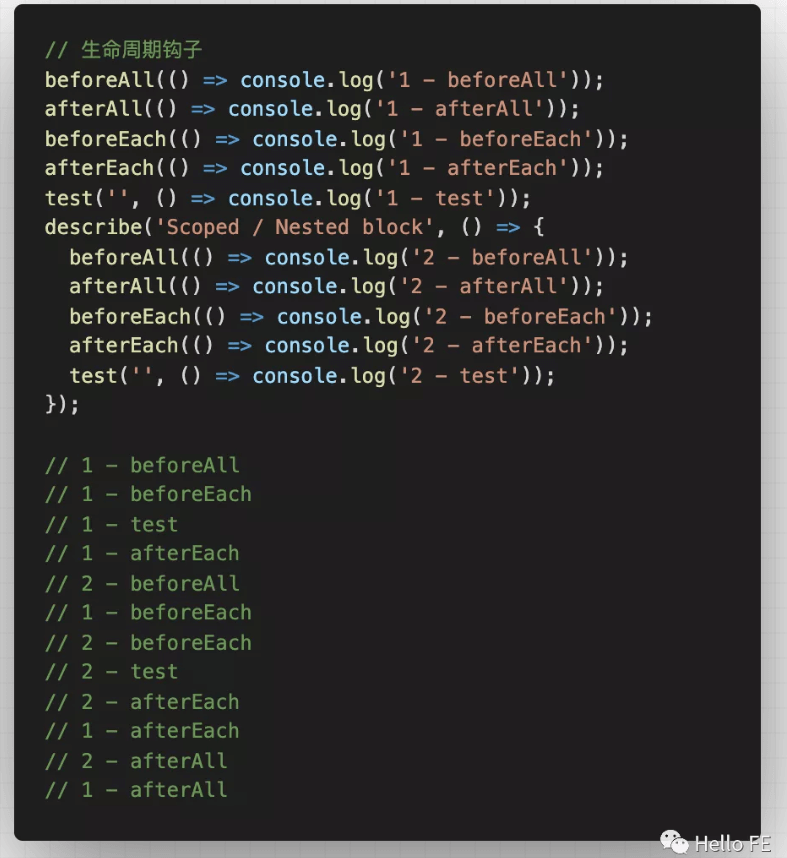
Jest生命周期钩子:

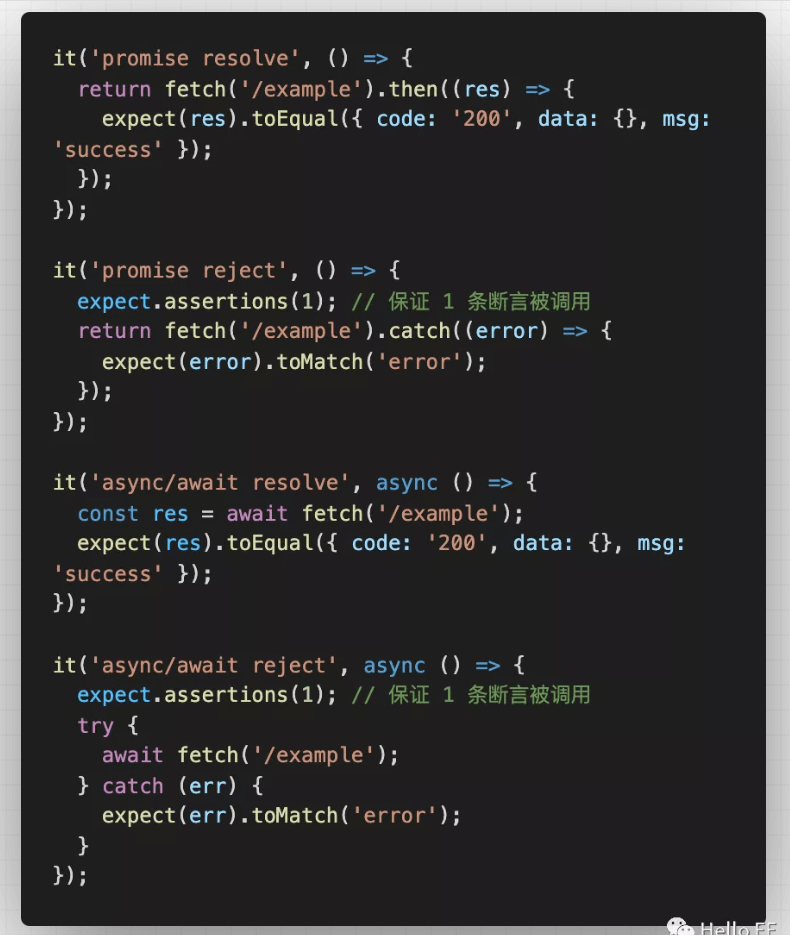
异步代码测试

使用 Enzyme 测试组件
Enzyme 是 Airbnb 提供的测试类库,它提供了一套简洁强大的 API。能够灵活操作 DOM,是 React 社区推荐的测试方案。
准备工作
安装测试相关依赖包
1 | $ npm install --save-dev enzyme enzyme-adapter-react-16 react-test-renderer |
基于 React 开发的测试,需要安装对应的 React Adapter 来保证 enzyme 渲染的版本和项目中使用的版本一致,以 react 16 版本为例,需要进行如下设置:
1 | import { configure } from 'enzyme'; |
如果不想每个测试用例都去定义一遍,可以将上述内容保存至 src/setupTests.js 文件中,并自定义 Jest 配置中的 setupFilesAfterEnv :
1 | // jest.config.js |
Mount, Shallow, Render
1 | import { mount, shallow, render } from ‘enzyme'; |
为了具有要测试的组件,必须使用上述之一,如上面的示例所示。
- 完整的DOM渲染,包括子组件
- 当您具有可能与DOM API交互的组件或使用React生命周期方法以完全测试组件的用例时,它是理想的选择
- 由于它实际上是将组件安装在DOM中,因此应在每次测试后调用unmount(),以停止相互影响的测试
- 允许访问直接传递到根组件中的props(包括默认props)和传递到子组件中的props
- 仅渲染单个组件,不包括其子组件。 这对于隔离组件进行纯单元测试很有用。 它可以防止子组件中的更改影响测试输出。
- 默认情况下,浅层组件可以访问生命周期方法
- 无法访问传递到根组件的props (因此也不是默认props ),但是可以访问传递到子组件的props ,并且可以测试传递到根组件的props 的效果。
- 渲染为静态HTML,包括子级
- 没有访问React生命周期方法的权限
- 比mount简单,但功能较少
总结
react测试利器enzyme有三种渲染方式:shallow, mount, render。
shallow渲染叫浅渲染,仅仅对当前jsx结构内的顶级组件进行渲染,而不对这些组件的内部子组件进行渲染,因此,它的性能上最快的,大部分情况下,如果不深入组件内部测试,那么可以使用shallow渲染。Shallow Rendering (浅渲染)指的是,将一个组件渲染成虚拟DOM对象,但是只渲染第一层,不渲染所有子组件,所以处理速度非常快。它不需要DOM环境,因为根本没有加载进DOM。
mount则会进行完整渲染,而且完全依赖DOM API,也就是说mount渲染的结果和浏览器渲染结果说一样的,结合jsdom这个工具,可以对上面提到的有内部子组件实现复杂交互功能的组件进行测试。
render也会进行完整渲染,但不依赖DOM API,而是渲染成HTML结构,并利用cheerio实现html节点的选择,它相当于只调用了组件的render方法,得到jsx并转码为html,所以组件的生命周期方法内的逻辑都测试不到,所以render常常只用来测试一些数据(结构)一致性对比的场景。
在这里还提到,shallow实际上也测试不到componentDidMount/componentDidUpdate这两个方法内的逻辑。
shallow和mount对组件的渲染结果不是html的dom树,而是react树,如果你chrome装了react devtool插件,
他的渲染结果就是react devtool tab下查看的组件结构,而render函数的结果是element tab下查看的结果。render: render采用的是第三方库
Cheerio的渲染,渲染结果是普通的html结构,对于snapshot使用render比较合适。这些只是渲染结果上的差别,更大的差别是shallow和mount的结果是个被封装的
ReactWrapper,
可以进行多种操作,譬如find()、parents()、children()等选择器进行元素查找;
state()、props()进行数据查找,setState()、setprops()操作数据;
simulate()模拟事件触发。
常用方法示例
常用函数
- simulate(event, mock):用来模拟事件触发,event为事件名称,mock为一个event object;
- instance():返回测试组件的实例;
- find(selector):根据选择器查找节点,selector可以是CSS中的选择器,也可以是组件的构造函数,以及组件的display name等;
- at(index):返回一个渲染过的对象;
- get(index):返回一个react node,要测试它,需要重新渲染;
- contains(nodeOrNodes):当前对象是否包含参数重点 node,参数类型为react对象或对象数组;
- text():返回当前组件的文本内容;
- html(): 返回当前组件的HTML代码形式;
- props():返回根组件的所有属性;
- prop(key):返回根组件的指定属性;
- state():返回根组件的状态;
- setState(nextState):设置根组件的状态;
- setProps(nextProps):设置根组件的属性;
.find(selector) => ShallowWrapper
selector选择器
从渲染树中查找与提供的选择器匹配的每个节点。
Arguments
selector(EnzymeSelector): The selector to match.Examples
CSS Selectors:
2
3
4
5
6
7
8
9
expect(wrapper.find('.foo')).toHaveLength(1);
expect(wrapper.find('.bar')).toHaveLength(3);
// compound selector
expect(wrapper.find('div.some-class')).toHaveLength(3);
// CSS id selector
expect(wrapper.find('#foo')).toHaveLength(1);
simulate(event[, mock])
在对应的元素节点上模拟事件。
Arguments
event(String): 事件名称mock(Object[optional]): 模拟事件对象,它将与传递给处理程序的事件对象合并Returns
ReactWrapper: Returns itself.
Example class component
1 | class Foo extends React.Component { |
Example functional component
component
1 | import React, { useState } from "react"; |
测试用例
1 | import SearchInput from '../index' |
看前面的一堆代码可能削微有点绕啊
简单总结一下:
expect是Jest提供的断言,所以当你需要该判断结果是否正确的时候去Jest查expect的文档就行。
wrapper可看做是enzyme提供了一套类似Jquery的API。所以Jquery做的她都能做,如:查找元素、获取元素及其属性、触发元素行为等。对应的也直接去enzyme查文档就行
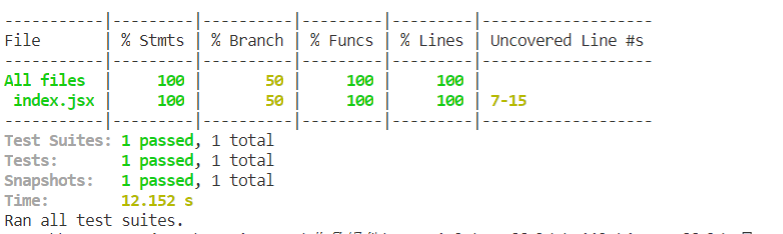
测试报告解读

| File | 测试用例文件 |
| % Stmts | 是语句覆盖率(statement coverage):是否每个语句都执行了 |
| % Branch | 分支覆盖率(branch coverage):是否每个分支代码块都执行了(if,||,?:) |
| % Funcs | 函数覆盖率(function coverage):是否每个函数都调用了 |
| % Lines | 行覆盖率(line coverage):覆盖的行 |
| % Uncovered Line #s | 行覆盖率(line coverage):是否每一行都执行了 |
| Test Suites | 测试用例文件个数 |
| Tests | 测试用例个数 |
| Snapshots | UI快照个数 |
本文引用的图片,如有侵权请联系我删除。
测试外传
测试框架有很多基于不同的需求不同的语言选择不同,比如Puppeteer、@testing-library库等等,有机会咱也试一试。
现阶段在团队里落地的案例:核心的方法(覆盖率100%)、核心的组件(覆盖率>80%)