前端深似海
把我知乎回答的一篇文章拿过来。
背景
人到30总想多做点什么,不然怕被干趴下了,毕竟不能被干趴下,所以就写写说说,万一走上一条不归路呢,那多刺激。
第一篇知乎文章啊 就给了前端,可见爱的多么深沉。
前几年除了迷茫时期浪的其他行业,都是在做后端,最近这两年由于公司当时的业务需要赶鸭子上架写起了前端代码,对于当时只会一点js和html以及削微一点点css的我来说,那是酸爽的一比啊。
一入前端深似海啊深似海。
因为我属于半路出家,所以没有系统性的学习,我只能在这儿随便抒发我的游击路线。
如果你着急
先找个视频根据自己的需要搭建好本地环境。
这个时候就别再想着拿本恁厚的犀牛书或者JavaScript高级程序设计等等书来啃了,因为来不及,我的建议是边做边学,先让自己动起来。
- 找学习内容
网上一大堆学习网站和博客,所以其实这个时候你会发现你最需要的是掌握搜索技巧。首先尽量别用百度搜索,体验太差,可以用必应或者最近比较火的夸克之类的。
我的建议是如果不能访问外网,就尽量到垂直领域类的网站去搜索,比如github、开源中国、博客园等,以及一些视频网站比如网易公开课,这里特别要注意github,它可是个宝藏啊,啥都有。
如果实在找不到质量好的课程最简单的方法就是花钱,现在网上各种课程一大堆,首先能确定一点能开课且还收钱的肯定有两把刷子最起码比你强,那你花点钱不冤枉。这个时候尽量挑实操性强的有针对性的课程,讲原理、扩展类的就先别接触了。
- 学习方式
边学边跟着练。要多练不停的练,想不明白甚至照着敲几遍都行。
如果有必要可以边学边写工作代码,不要怕先干起来。当然前提有几点:
- 首先你可以放心一点:除非你们的系统是PPT或者KPI系统,不然是没人敢放你写代码的,所以人给了机会你就得先迈一步,没事走两步。
- 团队有code review,找大牛给你code review,你会成长得很快。这个时候就别要脸了。你根本没脸,不要问我咋知道得。
- 不要一开始就写核心业务代码,当然也几乎不可能让你上。
- 做好对当前代码会不断重构的心理准备。
这个时候还有个东西很重要,那就是工具,提效的工具。
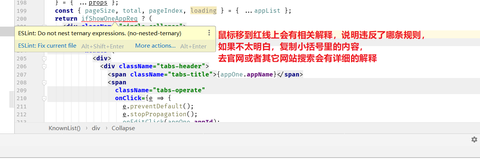
代码规范
Gamehu:Lint工具zhuanlan.zhihu.com Lint笔记-ESLintgamehu.run
Lint笔记-ESLintgamehu.run
代码调试
Chrome Tools-Sourcesgamehu.run
如果你不着急
可以先看看这个
Front-end web developerdeveloper.mozilla.org
目标
整个系统性的学习框架出来,如果自己搞出来有难度,很简单随便上网用关键字搜一下,比如搜面试指南、前端技术雷达、前端知识框架、前端技术思维导图等然后把你搜索到的内容对比一下,基本上就能知道你需要在不同阶段掌握哪些内容了。
总之先整个可量化的内容以及明确的目标出来。
目标要阶段性且有挑战性且可给与你反馈的。
然后可能需要这么干:
- 从基础类内容开始学起。比如HTML、CSS、ES6等
可能很多时候当人开始准备做前端的时候,就有一种冲动选择像React、Bootstrap、AntD等流行的库或者框架,并开始投入大量时间到基于它们构建的内容中。
这是不明智的,你要控zhi你自己。 如果不了解基础知识,就永远无法使用这些主流框架更高级的特效以及创建更高级的项目。 要记住不积硅步无以至千里啊,盆友们。
- 应用
注意,学习和应用之间存在巨大差异。
从0开始,使用HTML / CSS / JavaScript创建一个小型但有效的项目。 然后,不断的一个又一个的创建练习的项目。
在此过程中,不断增加项目的复杂性和期望值,直到达到你设定的目标。这个时候你再考虑拿一些主流的库和框架来联手了,深刻理解“造轮子”这个词。
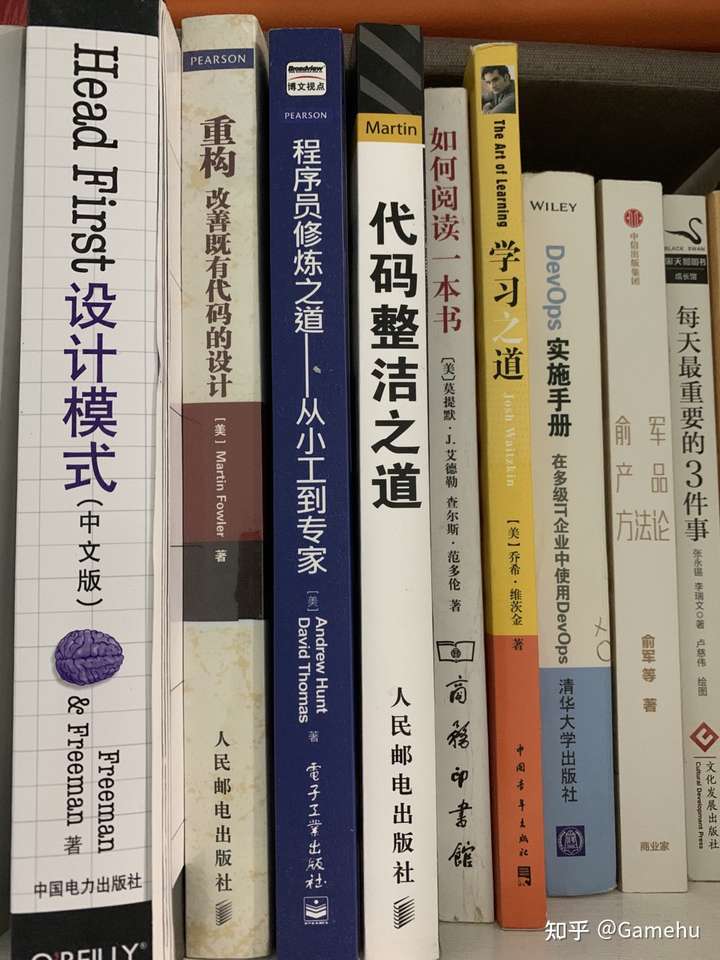
- 看书
书那就太多了,这个时候你应该大体对前端有一定的认知,这个时候你就可以选书看看了,我不太爱看书啊,一看书就打瞌睡,所以看书慢且比较少,所以看个人了,下面是我看的部分书。有机会后续会把书单完整列一个。另外如果喜欢电子书可以买个阅读器,市面上茫茫多,我自己是几年前买了个Kindle上面的书比我纸质书多。
[《Web开发经典丛书:HTML & CSS 设计与构建网站》(美]Jon Duckett)【摘要 书评 试读】- 京东图书item.jd.com [《JavaScript高级程序设计 第4版(图灵出品)》(美]马特·弗里斯比(Matt,Frisbie))【摘要 书评 试读】- 京东图书item.jd.com
[《JavaScript高级程序设计 第4版(图灵出品)》(美]马特·弗里斯比(Matt,Frisbie))【摘要 书评 试读】- 京东图书item.jd.com
 我的一部分…
我的一部分…
- 看源码
先别直接上来就看React等源码,相信我你可能会自闭的。
找一些基础的库比如lodash等看看源码,你会印证和学到很多。
循序渐进,弄清楚一些主流的框架为什么要这么做。有时候,直接使用某些框架可能并不是最好的选择,但是在大多数情况下,了解它们是没错的。
- 了解工具
在开始前端开发的过程中,了解不同的工具选项是很重要的。 出色的工具应用将让你的更加的得心应手。
Chrome Tools、git、npm、webpack、node、postman、nginx等,其中chrome tools、git、nginx我个人认为熟练掌握很重要。
- 用户体验
这其实属于软技能了,需要一种思维的转变。
做一个好用的产品。
作为前端开发人员,需要意识到自己处于某种中间人角色。 作为中间人,与QA人员,产品,UCD以及其他开发人员都会有交集。你将需要考虑不同的观点。在这个过程中你会发现你可能会做了一些产品、UCD等角色的工作。
始终保持良好的用户体验不仅是从用户的角度,还是从其他开发人员的角度。
- 参加开源项目
这块好处那就多了,成就感、能力提升、献出自己的一份力、结交新朋友等等
这个是我一直的痛,个人能力有限吧,或者说没找到入门的方式或者说懒,我迟迟没有跨出这一个步…我也要加油了
小结
暂时写这么多吧,感觉如果还不收手的话,写一个星期的写不完,因为其实里面的很小一个点估计也能写好多文字,前端为什么深似海就是因为轮子太多,技术栈更新快,前端地位愈发重要等等。
我跟你们放一张图你们就明白深似海,我为何感慨了。
这张图就是现在我主要下手的内容,这只是前端工程化部分的内容,已经够够够学好久了。。。

很抱歉我确实忘记是从哪儿看到的的图了,如果有侵权请联系我删除,由此给您带来的困扰我十分抱歉。
另外说一下如果要报课程,我建议大家还是慎重,毕竟现在市面上各类培训或者课程太多,别挑花眼的同事把自己整的太浮躁,一口吃不成胖子。我还是提倡实操为主,直接找公司实习,不要钱都行。
如果非要报,报个系统性的线上或者线下课程,最好是选择学习时能直接产生交互或者反馈的那类课程,最好不要录播的。