搜索
简单记录一下我平时使用搜索套路。

浏览medium的时候发现了一位大佬,继而发现了她的博客,继而读到了一篇关于“动力”的文章。觉得说的很到位,很契合我现在正努力改变而采用的方式,那就是先动起来。
这儿做个搬运工也做个自我的审视。
每天,无数人都在为动力而苦苦挣扎,或者说,缺乏动力。他们渴望做得更多,做得更好,但他们根本没有这样做的动力。

结果,他们最终过着平庸的生活,因为他们知道自己有“潜力”,但他们从未选择追求这种潜力。他们安顿在相同的套路中,发现自己希望得到比他们所收到的更多的东西。
必须有一个更好的解决方案,对不对?
我知道我知道。您现在可能会问我:“ 您如何保持动力?” 。我的答案很简单:
我不会试图简单地“保持积极性”。我采取行动,动机随之而来。
人们似乎认为这是相反的,我们必须等待动力来使我们采取行动。但这离事实还远!
动机不是一种神奇的能量,它只是神奇地独自出现。这是必须通过行动创造的力量。因此,真正有动力的唯一方法就是行动。如果您所做的只是将时间浪费在如意算盘上,那么您寻找的动力就永远不会到来。
每个人(即使是最成功的人)在完成任务时也有同样的恐惧感。其实我们也知道有要做的事情,但是却因为自己不想做而挣扎。
在很多时候不想动的时,你得遵从你的内心而不是你的大脑,你的大脑总是会让你不动,因为它就是你的潜意识,但是从内心你知道你是应该要动起来的。所以这个时候遵从自己的内心赶紧挪动屁股动起来。
动机是当我们渴望采取行动,而我们实际上遵循这一愿望时发生的事情。如果您想获得动力,则必须采取行动。我意识到这是一个自我实现的预言,但这正是我要提出的重点。
当您采取行动时,就会积蓄动力。动量推动着你前进,你想采取更多的行动。该行动将产生更多动力,依此类推。这是一个良性循环:正反馈回路。

如果发现自己缺乏动力,请看一下自己的行为。如果您不采取行动,是时候开始努力了。不久之后,您会发现自己比想知道的要有更多的动力!
另一方面,零作用意味着零动量。如果您拒绝采取行动,那么您正在创建一个充满负面事物的空间。通常,这个空间充满思想:关于您应该如何或为什么或何时采取行动的想法。您的大脑过度分析了您想要完成的工作。您会发现自己正在思考完成动作所需的所有方式以及可能会失败的所有方式。
恐惧和焦虑开始发作。在这一点上,您实际上已经产生了消极的动力,并且您一开始就害怕要完成的一切。您开始下滑。
当然,并非每种情况都要求您立即投入工作而不考虑应该采取的行动。例如,假设您需要与一个浪漫的伴侣进行艰难的谈话,以结束您的恋爱关系。您害怕伤害他们,害怕伤害自己。这种恐惧削弱了您的动力,使您无意继续进行对话,即使这是100%必要的。
你该怎么办?您是否应该让这种对话像暴风雨云一样继续笼罩着您,直到您对它感到厌倦为止,只是在没有真正思考的情况下跳入对话?
没有!
在这种情况下,思考如何最好地进行对话实际上是有帮助的。有远见的人会使您免于伤害任何人的感情。考虑如何完成一项动作与考虑实际完成所述动作之间存在巨大差异。您可能需要花费数周,数月甚至数年的时间思考实际做某事,却一无所获。您必须意识到自己的想法:如果您发现自己偏离批判性思维而进入可怕的领域,那么该是停止停顿并采取行动的时候了!
让我们回到眼前的场景。设置日期和您计划与伴侣进行对话的时间。设定时间和地点会让您负责。不要让自己对这一承诺退缩-放弃只是意味着欺骗自己。
在您履行了这一承诺之后,然后-仅那时!-您是否应该开始考虑动作本身。
通过提前计划并做出承诺,您实质上改变了您的思考过程。您现在不再是“呃,我不想进行对话”,而是以“好吧,我在对话中实际上会说些什么?”的心态。。这是非生产性思维与生产性思维的问题。
看到不同?😊
动机的“秘密”就是行动。如果您发现自己动力不足,则可能是因为无所作为。如果您想找到动力,就需要全身心投入并开始行动!
大小无关紧要。实际上,我建议您将其缩小。我们经常想尽可能地“完成很多工作”,但这是一个不好的方法,因为它耗尽了我们的意志力。取而代之的是,您应该采取足够的措施来增强动力,但要在压力开始感到沉重之前就停止。这样,您便有意愿回来以后再做更多的事情。
现在是您采取行动的时候了。
产品1.1时,有较大需求的调整,映射到代码则意味着很多功能需要改造或者新增,此时才发现前期由于只求快,代码的可维护性太差,导致要改造模块功能太麻烦,所以就想着边改造边对代码进行重构,一步步提升性能和可维护性。
这个过程我顺便用Lighthouse跑了一下我们的页面,结果挺崩溃的。
我相当不能接受这个结果,遂列出了优化行动项
官方的文章说的很详细,我很舒服。
https://reactjs.org/docs/reconciliation.html
这篇文章虽然老了点但是讲的通俗易懂,编于更深入的理解React的Reconciliation
https://tylermcginnis.com/react-elements-vs-react-components/
然后我们再谈怎么阻止多余的渲染
官方是这么说的:
Preventing Component from Rendering
In rare cases you might want a component to hide itself even though it was rendered by another component. To do this return null instead of its render output.
所以最简单的方式就是当不需要某个模块输出是那就return null,从而避免渲染;
因为我们是React+Redux,梳理代码后得出如下有效技巧:
参考:
产线当前在代码库管理遇到了如下挑战:
针对以上问题,本模型在旧模型的基础上进行改造,做出以下改变:
搬运一下我们团队的分支管理办法,大体的思路还是遵循git flow的规范
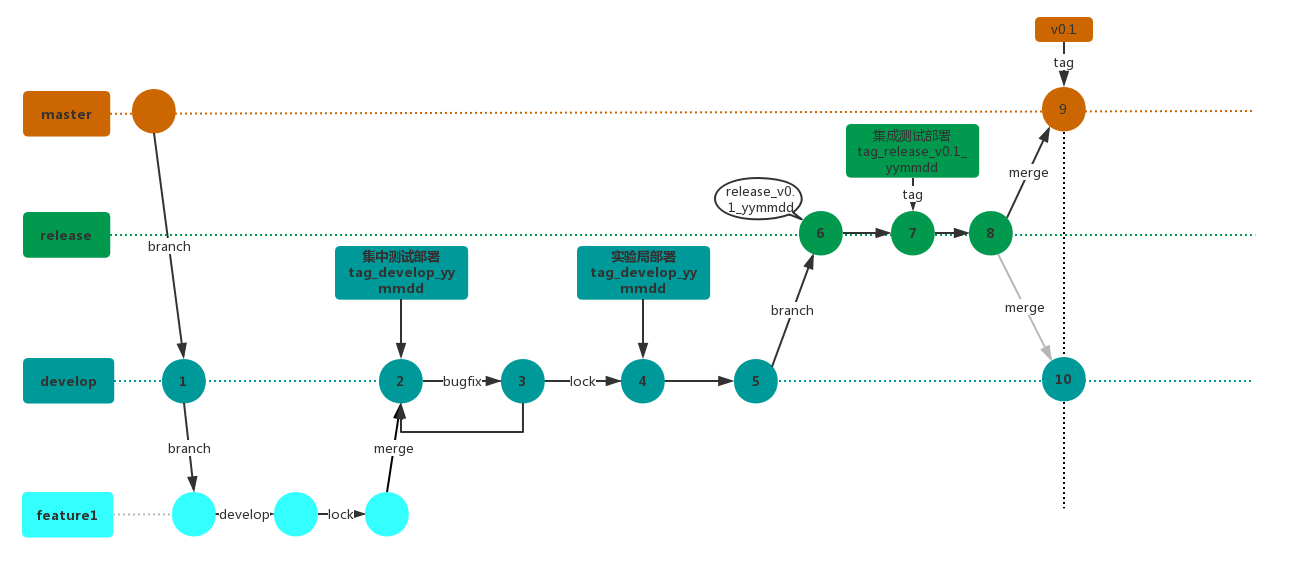
当数个feature开发并提测后,进入多feature集成测试阶段。在develop分支进行多feature集成测试,完成后转入实验局测试。完成实验局阶段后,产品团队决定发版,这时从develop拉出release分支并根据版本号命名。此时会做最终的功能集成测试和回归测试,验证功能间是否有冲突导致的BUG和遗漏BUG,测试完成后合并至master和develop分支。

步骤1
当新工程建立时,配置管理员从master分支拉出develop分支,设置保护权限,关闭develop分支所有人员提交代码权限,完成后邮件通知全体研发。
步骤2
当功能提测后,研发经理将feature分支合并至develop分支。若某feature分支未成功提测,则略过该分支。当全部feature分支合并完毕后开放develop权限。
每次测试部署时,由配置管理员建立tag,然后根据tag部署。
步骤3
重复BUG修复过程直至符合发布要求。
步骤4
当多feature集成测试阶段结束,配置管理员邮件通知全员即将锁定的分支,然后设置develop保护权限,建立tag进行实验局部署。
步骤5
实验局阶段将对bug进行整理,非block级bug将在后续feature中进行规划和修改。
注意事项:block级bug将视紧急程度开放权限给指定人员
步骤6
当产品团队确定发版,配置管理员从develop分支拉出release分支,邮件通知全员。
步骤7
集成测试部署时,配置管理员邮件通知全员即将锁定的分支,然后设置release保护权限,锁定release权限。(设置锁定的目的是防止转测阶段有人提交代码出现BUG,导致tag不可用)
步骤8
配置管理员在release上打测试tag,然后解除锁定,邮件通知全员。
研发下载release代码,准备修改bug。
测试经理基于测试tag,启动集成测试流程。
研发修复BUG并提交至release分支。
步骤7重复多次直到符合发布要求
| 角色 | 职责 | 通知机制 |
|---|---|---|
| 研发经理 | feature分支向develop分支合并 release分支向master分支合并 release分支向develop分支合并 | feature分支的合并需要通知配置管理和Scrum Master release分支的合并需要通知配置管理 |
| 配置管理 | develop分支的建立 release分支的建立、tag建立、锁定、删除 master分支的tag建立 feature分支的建立、tag建立、锁定、删除 | develop分支建立需要邮件通知全体人员 release分支的tag建立需要通知测试,release分支的建立、锁定、解锁需要邮件通知全体人员 master分支的tag建立需要通知负责安装包的研发人员 feature分支的tag建立需要通知测试, feature分支的建立、锁定、删除需要通知相关研发人员 |
| 研发 | 开发、bugfix、安装包生成 | |
| 测试经理 | release分支的测试、部署 feature分支的测试、部署 develop分支的测试、部署 | feature分支验收测试和多feature集成测试结果需要邮件通知对应研发和研发经理 |
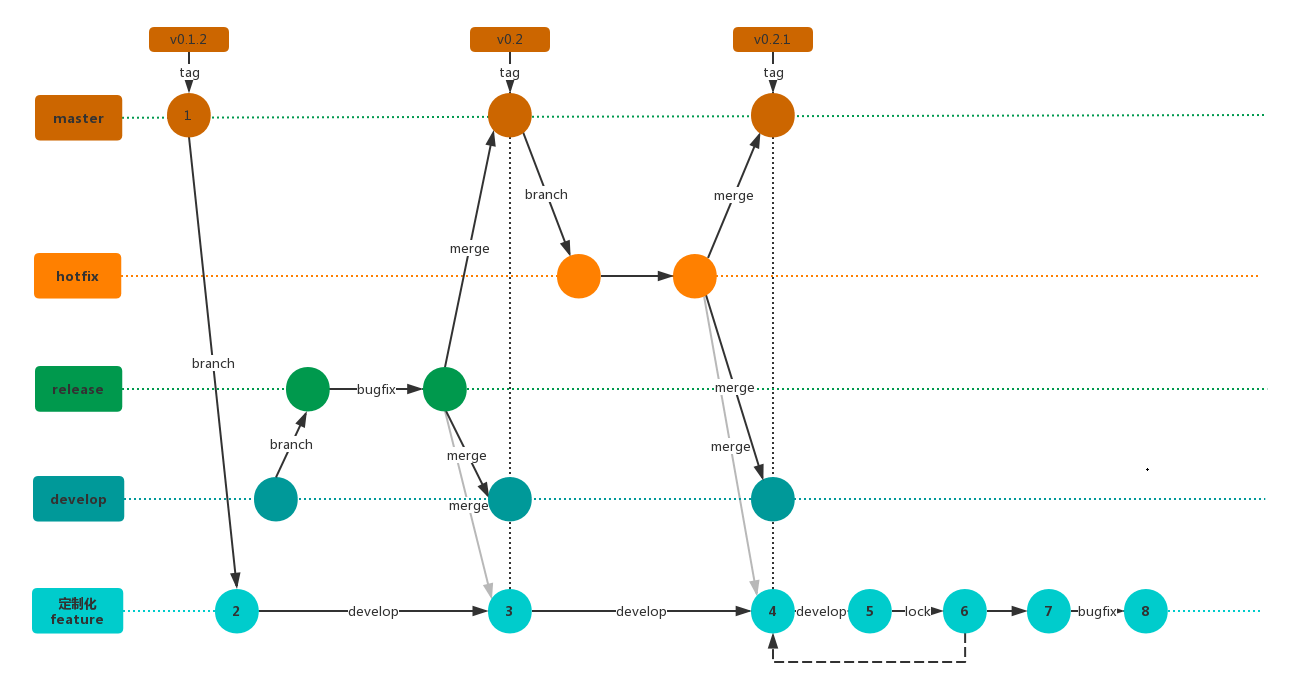
hotfix分支用于产品稳定版及现场问题的修正。当一线端反馈了BUG并且判定需要作为hotfix修复时,从master拉出hotfix分支。分支修复完成后,重新合并入master和develop分支。若hotfix可能影响定制化feature的场景,由ScrumMaster判断是否需要进行合入。

步骤1
当master发布完成后,当有现场问题需要修正时,配置管理员从master的发布tag拉hotfix分支,邮件通知全员。
研发从hotfix分支下载代码,修改缺陷。
研发在实验局(建议)或专用环境验证缺陷是否修改完成。
研发将修改提交,然后推送到hotfix。
研发修改故障单状态,提交测试。
步骤2
在hotfix整体送测日,配置管理员锁定hotfix权限。
配置管理员在hotfix上打转测tag ,邮件通知全员。
测试经理基于转测试tag,启动回归测试流程。
如果回归测试不通过,配置管理员开放hotfix权限,重复步骤2直到回归测试通过。
步骤3
回归测试通过,测试经理确认基于hotfix的哪个tag发布,邮件通知全员。
执行步骤4、5、6,配置管理确定步骤完成后删除分支
步骤4
研发经理基于hotfix的发布tag,向master合并,完成后通知配置管理员。
配置管理员确认后,给master打发布tag,转升级包生成流程。
步骤5
研发经理基于hotfix的发布tag向develop合并,完成后通知配置管理员。
步骤6
配置管理员通知研发判断hotfix是否影响定制化分支,若影响,则通知研发经理基于hotfix的发布tag向定制化feature合并,完成后通知配置管理员和Scrum Master。
| 角色 | 职责 | 通知机制 |
|---|---|---|
| 研发经理 | hotfix发布tag向develop分支合并 hotfix发布tag向master分支合并 hotfix发布tag向定制化feature分支合并 | hotfix tag向develop和master的合并需要通知配置管理 hotfix tag向定制化feature的合并需要通知配置管理和Scrum Master |
| 配置管理 | hotfix分支的建立、锁定、删除 hotfix分支的tag建立 判断hotfix是否向定制化feature合并 | hotfix分支的建立、锁定、解锁需要邮件通知全体人员 hotfix分支的tag建立需要通知测试经理 hotfix需要向定制化feature合并需要通知研发经理 |
| 研发 | hotfix分支的日常实验局部署和bugfix 升级包生成 | |
| 测试经理 | hotfix分支的测试、部署 hotfix分支发布 | hotfix分支发布需要邮件通知全体人员 |
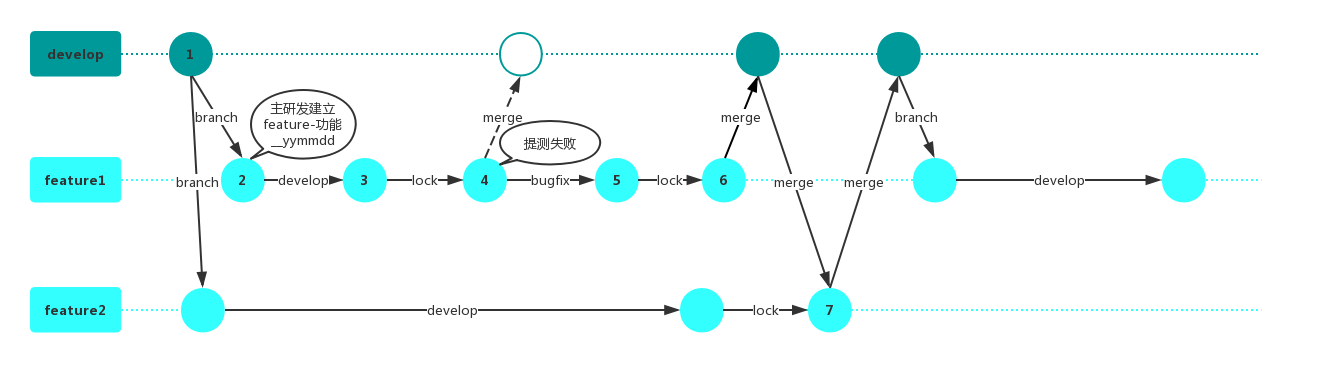
feature分支用于进行新功能开发和上个阶段实验局的缺陷修复。产线管理团队需要规划好功能的相关性和相互依赖,避免把相互依赖的功能放到不同的feature中去。在feature规划完成后,需要建立分支,并在feature分支上完成工程开发、提测阶段。提测成功后,feature分支将被合并至develop分支。
多个feature分支将在develop进行合并测试,若测试前有feature不满足提测条件,为了不影响其它feature的发布,可以将这个分支延迟合并。
注意事项:common包等不参与部署过程的公共模块,在产线管理团队规划时可采用其它的分支管理策略,例如多个虚拟团队公用一个feature分支。

步骤1
当需求确定时,研发经理确定feature规划。feature规划一般根据敏捷小组进行,也会受到功能关联性的影响。feature规划确定后需要邮件通知研发小组和配置管理员。
步骤2
Scrum Master邮件发起feature分支建立申请,然后配置管理员从develop分支拉出feature分支,通知小组成员和研发经理。研发人员开始功能开发。
步骤3
准备提测,配置管理员锁定feature分支,通知小组成员、测试经理和研发经理。研发部署锁定的feature进行提测,不论提测通过或未通过,Scrum Master都解除分支锁定,通知小组成员和研发经理。
步骤4
若提测失败,配置管理员重新打开分支权限。
步骤5
研发继续在feature分支进行bugfix。当bugfix完成后,配置管理员重新锁定分支。
步骤6
提测通过,研发经理merge分支至develop。确定merge成功后,删除feature分支,通知小组成员和配置管理员。
步骤7
当第二个feature或者后续feature需要提测时,需要先从develop反向合并然后进行检查,该步骤是为了防止代码冲突或者功能被覆盖。
注意事项:若合并分支时发现基础代码有冲突,研发需要给测试团队提供冲突列表,帮助测试团队着重验证冲突功能。
| 角色 | 职责 | 通知机制 |
|---|---|---|
| 研发经理 | 确定feature规划 feature分支向develop分支合并 develop分支向feature分支合并 | feature规划需要通知小组成员 feature分支的合并需要通知小组成员和配置管理员 |
| 配置管理员 | feature分支的建立、tag建立、锁定、删除 develop的tag建立 | feature分支的建立、tag建立、锁定、删除需要通知小组成员和研发经理 |
| 研发 | feature分支的日常开发、部署和bugfix develop分支的实验局部署、多feature集成测试阶段bug修复 | |
| Scrum Master | 发起feature建立申请 | feature分支建立向配置管理员申请 |
当存在定制化需求时,需要建立定制化feature分支。该分支用于定制化客户的功能开发、测试、打包等。在定制化开发过程中,若有影响该分支的release和hotfix出现,则需要合入定制化feature分支。

步骤1
定制化需求确定,配置管理员决定从哪个tag创建定制化feature分支。
步骤2
配置管理员从develop分支拉出定制化feature分支,通知相关小组成员和研发经理。
步骤3
当有release分支发布时,配置管理员决定是否合并至定制化feature分支,然后通知研发经理。
研发经理从release分支合并代码至定制化feature分支。
步骤4
当有hotfix分支发布时,配置管理员决定是否合并至定制化feature分支,然后通知研发经理。
研发经理从hotfix分支发布tag合并代码至定制化feature分支。
步骤5
准备提测,配置管理员锁定定制化feature分支,通知小组成员和测试经理。
步骤6
研发部署锁定的定制化feature进行提测,提测未通过,配置管理员解除分支锁定,通知小组成员。
步骤7
研发继续在定制化feature分支进行bugfix。当bugfix完成后,配置管理员重新锁定分支并且提测,通知小组成员、测试经理。
步骤6
提测通过,配置管理员对定制化feature分支建立tag,转安装包流程。
| 角色 | 职责 | 通知机制 |
|---|---|---|
| 研发经理 | release分支向定制化feature分支合并 hotfix发布tag向定制化feature分支合并 | 定制化feature分支合并需要通知配置管理员 |
| 配置管理员 | 定制化feature分支的建立、锁定、解锁 定制化feature分支的tag建立 | 定制化feature分支的建立、锁定、解锁需要通知小组成员和研发经理 |
| 研发 | 定制化feature分支的日常开发、部署和bugfix | |
| 测试 | 定制化feature分支的日常测试活动 |
前几天,组织上让我参加了一下咱们产品系统架构评估方面的一个会议,虽然内容较少但是我受益颇多。主持人是刚进入没多久的架构师,议题是现系统架构中一个很大的问题:现有架构(没做集群,因为大多数情况下客户现场只会给到2台服务器)吃不下每秒15000条syslog(网络交易日志),问题在于我们加的中间件kafka。
所以最终议题为:什么时候需要中间件—即为什么我们要拿掉kafka。
架构师抛了这几个问题:
解耦 怎么解?
比如 redis 用于做数据的交换,这个数据是不能丢的。
比如kafka,不保证时间,不保证顺序性。。。
如果去掉这个中间层(件)会怎样?
特别是第二个问题,要随时问自己,如果去掉了会怎样?别盲目解读在我们领域,不是什么是加一层不能解决的这句话。
本文引用的内容,如有侵权请联系我删除,给您带来的不便我很抱歉。
发篇文章感慨一下,从去年4、5月份开始,产品线正式成立(刨去mvp时间),到现在10个多月,从0到1,经历了太多。两地跑,累计飞了8万多公里,150多个小时。经济舱你懂的,真的是坐飞机都坐吐那种…..
从0开始建立产品线团队,现在产品线大大小小五个团队:产线组、平台组、测试组、产品组、架构组以及管理团队。团队已经相对完善。
从0开始确立产品目标、产品受众、产品价值,产品版本从0.1=>0.2=>0.3=>0.3.3=>1.0=>1.1。产品的roadmap已经清晰。
当然这段过程走过来,发现了一些需要提升的地方,为了让产线更加阳光灿烂。
年前大家做了下总结,确定了一下2019年的节奏。
领导说了团队一直在用敏捷的方式再跑,但是还不够特别敏捷,今年会邀请Scrum中文网的创建人来继续对团队进行敏捷训练。找到适合团队的小步快跑方式。
一个团队是否有活力或者是否有能力,我觉得就是看团队目标是否对齐、管理团队是否足够开放、看团队是不是能自省、是否能自驱动、是否有立规矩。
2019 会怎样谁知道呢?
虚拟团队为了解决什么问题?
运转效率提升。围绕不同的目标,把相关的各职能的人员放到一个团队,解决大家之前反馈的沟通决策链过长效率低,团队优化跨组织推动麻烦等问题。
保障非功能需求等长期目标。按照目标拆分团队,保障纳入产线规划的技术规划,持续有人去做。
虚拟团队的拆分原则是什么?
根据产线规划目标,按照目标的耦合程度,把目标做拆分,由不同的小组去承接这些目标。根据各组的目标和个人发展诉求相结合,把不同的同事放在不同的小组。不同的周期,小组的组成会有适度调整
都说了虚拟团队的设立是为了提升运转效率和更加敏捷的自优化,那么哪些事情我们可以自己做决定?
一句话:不涉及约定目标定义调整、目标优先级调整、周目标是否能达成的事项,团队都可以先决定,再做向上和左右的同步。
上周五产线领导派了一个活,合并前端和后端rest服务的代码,release合到develop。其实是一个很简单很日常的工作,但是因为种种原因,现在的版本周期过长,导致新增和修改的代码很多(特别是前端一堆的css、less、jsx、js….)。所以你知道我心中有多少只草泥马了。


这个时候需要的是冷静,蛋定。找个本子合一支笔,列清楚怎么做这件事情,一定要花时间考虑清楚再下手。
摸清楚分支情况,看看改动到底有多大,根据摸排的情况,判断是否需要上升到领导,因为如果动作太大势必会对团队的一些代码方面的操作有影响,需要领导提供协助,让团队配合合理解。
把涉及到修改人都和其确认一下,代码改动的分支以及模块,看是否与自己的理解存在误差,及时修正误差。
借助命令(git log、git diff、git show…)以及工具(meld)对代码进行比对合并,设计面广最好不要直接往develop上合,先拉一个本地分支往上合,合完之后,验证通过再往develop合并。
合并之前,明确通知合并开始的时间点,并告知团队此时间段内不要再往分支上提交代码。
合并代码的时候手别抖,心别慌,扎稳马步,看清楚再合并,其实也不怕,因为你是单独拉的分支,哪怕整坏了也无所谓。所以就跟开车一样,胆大心细。
合并完之后,本地测试是否功能有问题,一定要测。
合并代码有个坑,在于自动合并,它往往会给人错觉表示这块代码或者这几个文件时没问题的,但是很多时候往往是有问题,因为git并不知道这几个文件是否存在因果联系,这样就往往容易漏掉。我就遇到了这个问题,合并代码之后哪儿都ok就是一直提示license有问题,几个人轮番查了几波,排除了可能的原因,最终就落到了代码合并上,猜测是代码合并造成的,所以就查代码,最后发现确实是权限过滤的url那儿没有添加上license相关的url,导致license的url每次都被拦截了。
小结
干越复杂越麻烦的事,越不能心慌,理清思路,列出行动项,一个个啃掉。