我希望我是'猫头鹰'

首先解释一下啊 ,这儿的猫头鹰表示,晚睡晚起一族,当然我就是晚睡晚起一族,那为什么我还要说我希望呢,因为我想实现的是文章中对猫头鹰的定义,很显然我还没达到那种境界,所以是希望。
文章中的这句话是需要划重点的。这就是我的目标,哈哈哈哈…虽然俗语说”早睡早起,健康、聪明又富有”,但有一项研究表明,”猫头鹰”跟”百灵鸟”一样健康,一样聪明,甚至更加富有。
其实从文章中我们可以提取到几点信息。
- 别听风就是雨的,实践见真知。
- 外国人挺闲(褒义)的,在我看来虽然不是什么高大上的课题,但是比我们所谓的国内专家靠谱多了,别人的出发点是探索,探索才能减少无知。
- 外国人看世界都是带着疑问、好奇、较真、求知的想法的,相比这一点我们国人太容易一刀切,这就是我认为当前我们的国人在认知上和欧美people最大的差距。
- 所谓实践见真知,是基于各种实验各种样本数据而得出的,不是你去炒了个番茄炒蛋,就能得出这应该是个荤菜的道理。
名词解释
百灵鸟
表面解释:早睡早起,深度解释请看文章。
猫头鹰
表面解释:晚睡晚起,深度解释请看文章。
生育基金

最近生育基金的事闹得沸沸扬扬,更有甚者,江苏的《新华日报》携手,南京大学长江产业经济研究院 刘志彪、张 晔两位砖家,发表了不但应该缴生育基金还他么说了不生就只要老了才能取。
我就想说,这两位究竟平时吃什么,大脑那么奔放。我觉得马光远先生评论改事件的时候有句话很到位,“老百姓不是负责交税和交配的”
基本的问题是什么,自己心里没点数么?光让生不用养吗?养得起吗?养得好吗?能养活吗?
- 房价?光知道贷款、卖地,搞GDP有毛用啊,老百姓得到了什么?正经住的地方都没有还生?
- 孕妇权益?孕妇敢怀孕吗?一怀孕就失业。产假够么?报销能到位么?医院收么?
- 教育?都拿来盖房子,有盖学校的地么?幼儿教育规范么,有监管么?各种补习班开着,学校干嘛的?各种作业交给家长,老师干嘛的?
- 医疗?医疗设施跟上了么,有监管么?孕妇体检能保障么?生孩子能保障吗?
- 对企业的税收有考虑放松么?政策有考虑放宽么?企业紧巴巴,员工能好过么?
…….
一大堆根本上的问题不出方案,这种拍马屁不要脸的舔着上。
跨域
刚好这段时间对接其他产品,刚好处理了一下跨域的问题,借此机会稍微更加了解一下跨域(Cross-origin resource sharing)。
搬运搬运…
首先什么是同源策略?
同源策略是一种Web浏览器安全性机制,旨在防止网站相互攻击。
同源策略限制一个源上的脚本访问另一源的数据。源由URI方案,域和端口号组成。
同源策略是一种限制性的跨域规范,它限制了网站与源域外部资源进行交互的能力。起源于多年前的策略是针对潜在的恶意跨域交互(例如,一个网站从另一个网站窃取私人数据)做出的响应。通常,它允许一个域向其他域发出请求,但不允许访问响应。
同源策略它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指”协议+域名+端口”三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略限制以下几种行为:
1 | 1.) Cookie、LocalStorage、IndexedDB 等存储 |
但是有三个标签是允许跨域加载资源:
1 | <img src=XXX> |
常见跨域场景
1 | URL 说明 是否允许通信 |
跨域解决方案
1、 通过jsonp跨域
2、 iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
比较抱歉的是我只用过nginx代理跨域、跨域资源共享(CORS)、WebSocket协议跨域…。
什么是CORS(跨域资源共享)?
在大多数情况下,在用户浏览器中运行的脚本仅需要访问源相同的资源(请考虑首先对服务JavaScript代码的同一后端进行API调用)。因此,JavaScript通常无法访问其他来源的资源,这对安全性而言是一件好事。但是有些情况下需要跨域请求的。例如,不同系统间的一些对接。解决该问题就需要实现CORS,跨域资源共享(CORS)是一种浏览器机制,可实现对位于给定域外部的资源的受控访问。
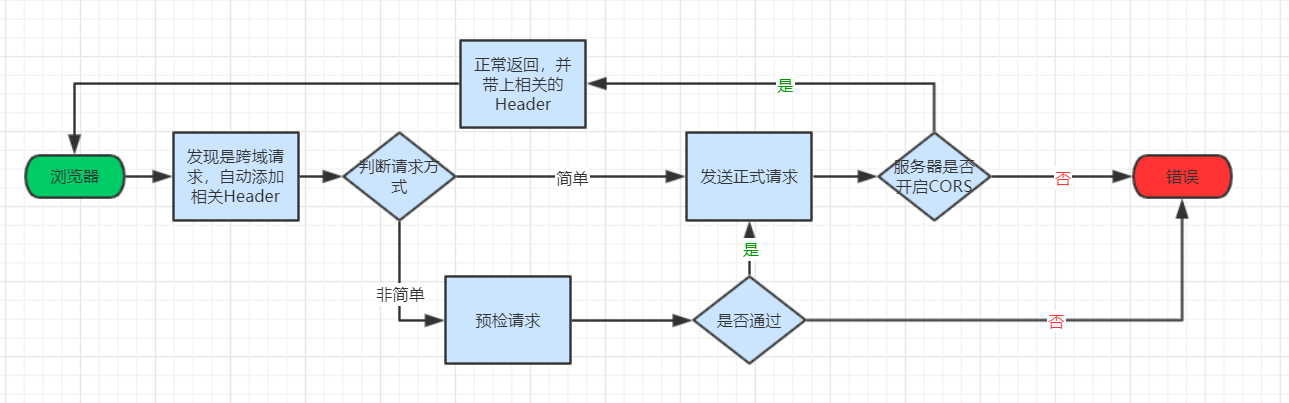
CORS如何运作
如果不需要cookie的话,整个CORS通信过程都是浏览器自动完成的,前端不需要做额外的编码。浏览器一旦发现请求跨源,就会自动添加一些附加的头信息,复杂请求还会多一次预检的请求,但我们是不用感知的。因此,实现CORS通信的关键是服务器开启CORS。

参考
本文引用的内容,如有侵权请联系我删除,给您带来的不便我很抱歉。
React一点点

网上关于React的内容一抹多,我就不献丑了,我简单记录一下,主要是一些编程中不太注意的的点。
React
A JavaScript library for building user interfaces。React是MVC中作用于V的一种库,需要注意它不是一个框架只是一个库。
reacts to state changes,react是对页面状态变化做出反应的意思。
Component
Component is A piece of the UI,React App is Tree of component。组件的概念其实之前就有不过我是从React才开始了解的,即把一个前端应用拆分为一个个的组件。
React.createElement()
没看到有用React但是为什么还需要import React?

因为是JSX到JS这样编译后是需要React.createElement来创建元素的,所以需要引入
1 | // This JSX: |
JSX
JavaScript XML
Why can’t JSX write If-Else
因为 JSX 只是函数调用和对象创建的语法糖,像一下的代码编译后是不合法的JS,没法识别。
1 | // This JSX: |
Arrow Function
为什么箭头函数可以提代bind(this),首先是因为JS中的一个实验特性Static class fields and private static methods,一个箭头函数没有它自己的 this,不过他使用的是封闭的执行上下文的 this 值。箭头函数在词法上绑定它们的上下文,所以 this 实际上指向最原始的上下文。
所以有个点我们需要明白,bind不是react要求的,而是因为JS的this对象的指向问题导致的。
bind(this)延伸阅读:react-binding-patterns-5-approaches-for-handling-this
setState
它接受一个对象或者函数作为参数,如果你想在 setState 之后使用新的 state 来做后续运算就需要使用到函数。
state 和 setstate:为什么不用直接用this.state.xxx=xxx;而必须用setState才能修改state,因为如果用this.state.xxx=xxx,React无法知道你修改了状态,所以需要调用setState通知到React你修改了状态,然后React会走它那一套更新状态的步奏。
props vs state
共同点:都可以决定组件的行为和显示形态。
react-state-vs-props-explained:
state可以理解为函数的局部变量,所以外部是不能访问和修改的,只有内部能维护。
props它是组件间对话的方式,让外部(父组件)数据和行为传入组件(子组件)内部达到更新内部组件的目的。
controlled vs uncontrolled
简单的理解了一下,受控组件这儿受控其实指的是通过props来控制data,非受控通常说的是自己内部维护data,大多数情况下我们都用的是受控组件
What are controlled components and uncontrolled components?
lifecycle hooks

延伸阅读:
前后端分离
事业部去年年底开始推前后端分离,到现在我参与了前端,也参与了后端。一点心得体会说一说。
首先为什么要前后端分离,其实原因没那么复杂,比较简单就一条。
- 试错,因为在这之前都是传统的研发,前后端不分家,至于是好还是不好,就不多说了,这个跟很多因素有关,比如客户场景、公司资源等等。既然有问题,所以就想试试新的玩法,看是否利大于弊。是否适合我们的公司和场景。
当然肯定不是随随便便的试错,试错是带有愿景的。
- 分流,清晰的职能划分,让大家更加专注,也给大家更多选择,当然还是尽量让专业的人做专业的事。
- 能跟上小步快跑的产品节奏,及时响应需求。
- 提升开发效率,并以此做好工程实践以及开发规范的落地。
目前来看愿景是基本上都达到了,只是有待精进。我要说的是,前后端分离后跟我们带来的最大的问题,即前后端的边界问题,哪些是前端干的哪些是后端干的。扯皮就从这儿拉开了帷幕。
前后端分离后很多友爱温馨的画面就出现了。
前端:这个字段能不能跟我处理一下.
后端:这个应该是前端干的,我不管。
前端:我顶你个肺,明明是后端处理更方便。
后端:我也顶你个肺,这个前端也能处理。
..........................
前端:这个数据能不能跟我转换一下.
后端:这个应该是前端干的,我不管。
前端:我顶你个肺,明明应该是后端处理。
后端:我也顶你个肺,这个明明是前端处理。
.................
后端:这个我这边不好处理,你多发一次请求自己组装吧。
前端:不应该是组装好了给我吗?
..........................
为什么会出现这样的局面,我认为究其原因就是前后端的边界不清晰,如果一开始没有一个前后端的《开发边界协议》,到后面就是各种甩锅的操作。前端抱怨后端,后端抱怨前端。慢慢的负能量。
我觉得边界的界定不是一刀切,应该是和公司文化、组织结构、业务场景等等契合的。在我们事业部,我认为可以从这些层面来作为划分边界的参考。
业务场景:因为我们是做的APM,本身就是监控别人,这样的系统在客户那儿大概率就是个二线系统,那你就不能奢望客户能给你怎样怎样的资源,我们自己心里有数,要做到尽可能的少用客户的资源,并且要响应快速。
人员配置:高层领导基于各方面的考虑,没有专门招聘更多专业的前端,而是从后端研发里抽调几人到前端,边学边做。
前后端实现的复杂度。
我们是这么做的,首先大的前提有两个:
- 所有的API跟着详设走,所有的前后端交互接口录入RAP,参数结构、返回数据结构、业务响应码、异常信息都做好了同步。
- 原则上前端只负责解析数据,后端负责组装数据。前端倾向于呈现。* 前端着重处理用户体验相关的问题;后端则倾处于业务逻辑、数据处理和持久化等。在设计清晰的情况下,后端只需要以数据为中心对业务处理算法负责,并按约定为前端提供 API 接口;而前端使用这些接口对用户体验负责-https://my.oschina.net/jamesfancy/blog/1604237*
但是有了这些前提之后前后端还是存在公共地带,有些是前端可以做后端也可以做。比如字段值得转换,某些数据的补点或者聚合等等,我们都会具体情况参照上面《开发边界协议》进行权衡。
1.比如需要前端多发请求的肯定移到后端,通过后端的tcp代替前端的http。
2.前端如果需要改多个地方,而后端只需要加一段代码的能实现的,由后端做。
3.业务逻辑尽量放在后端,前端聚焦于交互和样式。
4.前端不做复杂的运算,尽可能让前端小而轻,哪怕后端重一点也无所谓,因为后端有太多方案变快,但是前端页面、样式等就是一套,轻就是轻,重就是重。
5.参照伯斯塔尔法则,后端尽量严谨保守给数据,减少前端解析数据的多样性,前端做好数据解析的校验,尽量开放接收数据,不理想化。
其实说那么多,最重要的还是那句话,让专业的人做专业的事,让前端把大部分的精力都投入到交互、样式、以及优化上面。后端做好一切的兜底方案,前端要什么后端给什么就完了。
实际操作还是建议以前端为主导,因为前端是对用户负责。前端就像一个消息中心,研发阶段,対前连接产品、UCd、测试,对后对接后端服务提供方。所以前端主导后端兜底是比较合适的方案。
关键字解释
伯斯塔尔法则
源引:
读书方法
背景
最近由于自己开窍,以及周围人对我的“捶打”,感觉是时候多读书了,不然以后成为头脑简单+四肢也不发达的人还不自知那就尴尬了。
我读书少,所以先学会读书。
开始
《如何阅读一本书》
阅读艺术的定义:这是一个凭借着头脑运作,除了玩味读物中的一些字句之外,不假任何外助,以一己之力来提升自己的过程。
首先得端正你的态度:主动阅读,没有任何外力的帮助你就是要读这本书(真正的阅读)。
阅读的层次:基础阅读、检视阅读、分析阅读、主题阅读
里面有个章节说到了一点:辅助阅读,也就是往往有时候你在读一本书的时候除了这本书以外需要借助一些外在辅助来源,比如其它相关的书,工具书、经验等
我个人觉得这几个章节核心思想就是不要妄想书读一遍就掌握精髓了,通常有点东西的书至少得来个2-3遍,是个递进的过程,其实我们的老祖宗老早就说过
温故而知新
一定要认真看每本书正文前的内容,比如序、目录等,这会让你更有代入感和针对性。能帮你梳理你读书的顺序。
读书大体分两种
- 为了获得资讯
- 为了增进理解
不同类型的书有不同的读法
比如读实用性和读哲学的书肯定不一样,前者是要说服你采用特定的思想和行动,后者主要是引起你的思考。
《张五常的读书方法》
读书是为知识而读书,不是为考试或者考核等读书,所以明确知识是读书的目的。
以理解代替记忆
- 明白了基本概念和含义,比死记硬背强,因为理解的前提是书中的重点、章节等是需要贯通的,同时概念等的演变和递进也是需要清楚的,所以当你真正理解的时候你是几乎不可能在一段时间内就忘记书里的内容的。
- 笔记记下不明白的比记下明白的更重要。
思想集中才有兴趣
兴趣不是培养出来的。只有思想能上能集中,才能产⽣兴趣。可以培养出来的是集中的能⼒。所以无论读的书与你兴趣相差多远,只要你能对之思想集中,兴趣即盎然⽽⽣。(观点我是醍醐灌顶啊)要记着,只要能集中,读书所需的时间是很少的。
培养思想集中力,
第⼀,分配时间——读书的时间不需多,但要连贯。
第⼆,不打算读书的时间要尽量离开书本—— 「饿书」可加强读书时的集中⼒。
第三,读书时若觉得稍有勉强,就应索性不读⽽ 等待较有⼼情的时候——厌书是⼤忌。
问⽐答重要(此节选可能更适用讨教的场景,不过我觉得很有启发遂记录,很多人其实不知道怎么问问题)
发问做准备功夫,便于分清楚「知」和「不知」,也能让问题更有针对性,准备功夫大致以下的三个步骤:
第⼀,问题可分三类——A,「是什么」(What?);B,「怎样办」(How?); C,「为什么」(Why?)。要先断定问题是哪⼀类。A类问的是事实;B类问的 是⽅法;C类问的是理论。问题⼀经断定是哪⼀类,就应⽴刻知道⾃⼰的「不 知」是在哪⽅⾯的,因⽽可免却混淆。
第⼆,要尽量去将问题加上特性。换⾔之,你要问的⼀点越尖越好。
第三,在问其他人之前,要先问⾃⼰问题的答案是否可轻易地在书本上找到。若然,就不应花其他人的时间。⼤致上,⽤以上 的步骤发问,答案是⾃⼰可以轻易地找到的。
书分三读——⼤意、细节、重点
这块跟上面说的阅读层次有异曲同工的感觉,切忌一上来就各种做笔记和记号。
第一读是快读,读⼤意,但求知道所读的书究竟是关于什么问题或者主题的?。跟自己有关系吗(即真的有必要去了解去读吗)?
第⼆读是慢读,读细 节,务求明⽩内容。可对不明白的地方做记号等
第三读是选读,读重点。重点或者强调的记号是在这时候加上去的,因为哪⼀点是重点要在细读后才能选出来。
⽽需要先经两读的主要原因,就是 若没有经过⼀快⼀慢,选重点很容易会选错了。
试着小结一下
以上的两块内容同时有提到的我认为很重要的几点:
- 选书比读书更花时间,什么都读读一大堆,说好听是博览群书,说难听是“半壶水”。
- 读书需要分类,不同种类的书读法会有不同,不能一概而论。
- 读书一上来就咔咔咔记各种笔记,并且第一遍就要仔细读完的,最终效果大多不好,当然一些资讯类的书除外。
- 好的书通常都要读几遍。读书是一个递进的过程,理想状态下每一遍会进入不同的层次。
本文引用的内容,如有侵权请联系我删除,给您带来的不便我很抱歉。